Что происходит, когда ориентируются «на всех»
Когда сайт строится в расчете «на всех», без учета потребностей конкретных пользователей, это значит, что разработчики на самом деле ориентируются на свой здравый смысл и жизненный опыт. В отношении самых частотных и очевидных операций это срабатывает.
Например, очевидно, что люди обращаются к сайту аэропорта чтобы получить информацию либо про вылет, либо про прилет, либо про пересадку. Поэтому для них должны быть входные точки в эти разделы. Не менее очевидно, что чаще всего их будет интересовать статус рейса, поэтому у них должна быть возможность быстро получить эту информацию.

Главная страница сайта аэропорта Портланда: основной фокус сосредоточен на онлайн-табло
Но когда очевидные моменты оказываются исчерпаны, начинаются проблемы. Как учесть все возможные вопросы, которые могут возникнуть у «всех»? Например, к сайту аэропорта люди могут обращаться, чтобы узнать, как провозить домашних животных, как провозить лекарства, как вообще выглядит процедура регистрации на рейс, где можно поесть, можно ли где-то сменить ребенку подгузник и т.п. Как расположить информацию, чтобы каждый смог быстро найти ответ на свой вопрос?
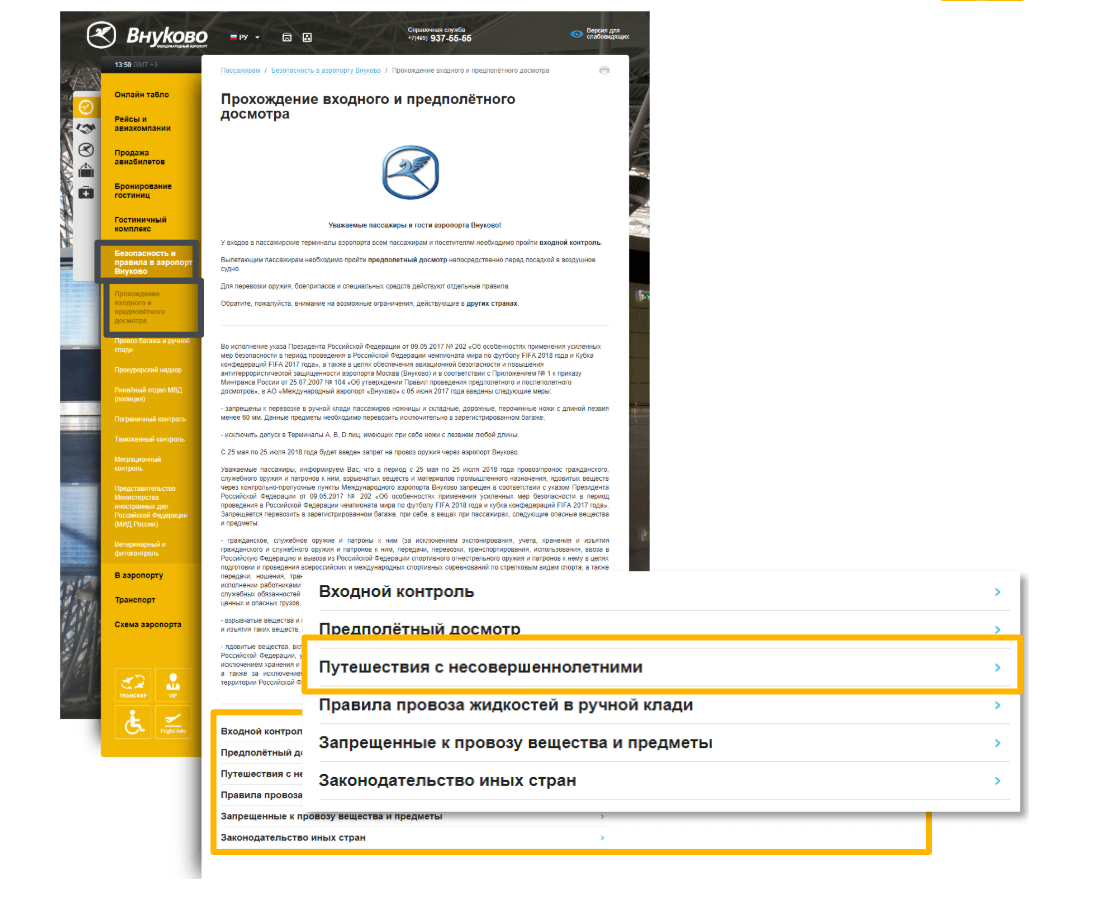
Часто информация распределяется по сайту в соответствии с тем, что разработчикам кажется важным. О чем-то они могут забыть, о каких-то вопросах, волнующих реальную аудиторию, просто не знать. Многое попадает в разные разделы сайта по остаточному принципу. Например, на сайте аэропорта «Внуково» информация для родителей, вылетающих с детьми разнесена между двумя разделами: «Пассажирам/ В аэропорту/ Пассажирам с детьми» и «Пассажирам / Безопасность и правила в аэропорту Внуково / Прохождение входного и предполетного досмотра / Путешествия с несовершеннолетними». Первый раздел содержит информацию о комнате матери и ребенка, и его, если быть внимательным, ещё можно найти. Второй содержит важную информацию о необходимых документах, но найти его можно, только если заранее знать, где он находится. Объяснить это можно только тем, что при наполнении сайта кто-то вспомнил, что информация для родителей с детьми должна быть, но о том, что этой информацией будет пользоваться живой человек, которому было бы удобно найти всё необходимое в одном разделе — не подумал.

Важная информация о пассажирах, путешествующих с детьми, спрятана глубоко в структуре сайта
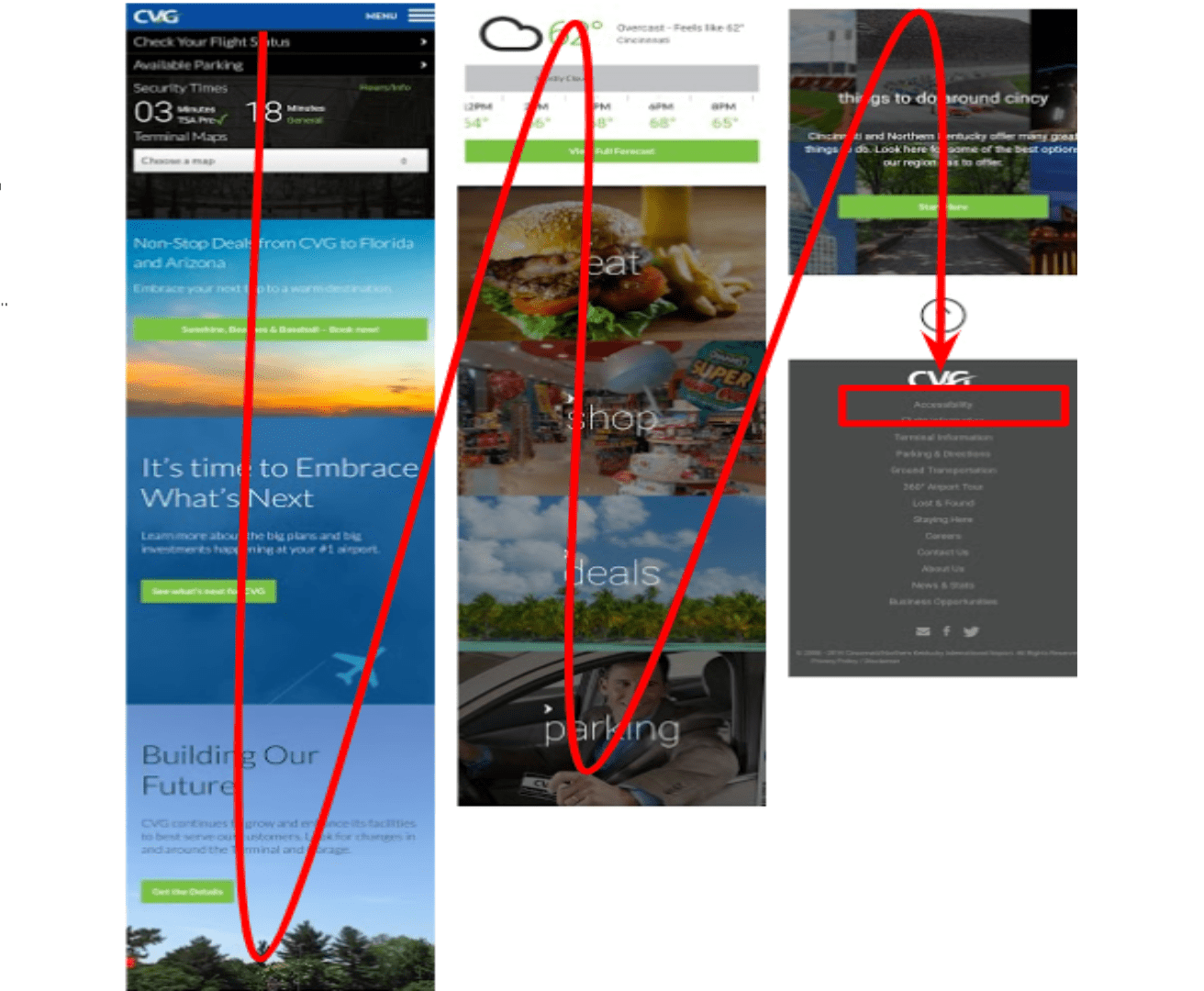
Те пользователи, потребности которых не учли, не смогут найти на сайте ответов на свои вопросы. Например, на всех сайтах аэропортов есть разделы для людей с ограниченными возможностями. Пользователи, не имеющие проблем со зрением, возможно, даже сумеют найти их и узнать то, что им нужно. Но представьте себе слепого пользователя, который использует программы экранного доступа. Такие программы озвучивают всё, что выведено на экран. На многих сайтах раздел с информацией для людей с ОВЗ расположен так, что пользователям экранного диктора приходится сначала прослушивать практически весь текст, расположенный на экране, названия всех ссылок и кнопок, все пункты меню, все информационные блоки, прежде, чем диктор дойдет до нужной ссылки. И велика вероятность, что они уйдут с сайта, так и не добравшись до этого раздела.

Мобильная версия сайта CVG Airport. Ссылка на раздел с информацией для людей с ограниченными возможностями находится в подвале длинной-длинной страницы. Чтобы добраться до него, незрячему пользователю придется прослушать весь текст с этой страницы. Вряд ли у него хватит на это терпения
Тогда возникает вопрос: как никого не забыть и при этом сделать так, чтобы всем было удобно? Никого не забыть помогут Персоны, а понять их потребности — CJM. Но обо всём по порядку.
Персоны
Раз сделать сайт удобный «для всех сразу» невозможно,значит, надо разделить целевую аудиторию на какие-то логичные группы и ориентироваться на потребности этих групп. Кажется, что выделить такие группы — дорого и сложно, нужно будет проводить масштабные маркетинговые исследования, а потом долго их обрабатывать. На самом деле, это не совсем так.
На начальном этапе вы можете провести мозговой штурм. Пусть все, кто связаны с вашим продуктом и с обслуживанием клиентов, соберутся вместе. Обсудите, какие люди и в каких жизненных ситуациях могут обратиться к вашему сервису. Запишите все полученные варианты на листочках. Скорее всего, вы увидите сходство между разными записями. Сгруппируйте их, а описание каждой из групп представьте как портрет живого человека. Так вы получите «Персону» или «Персонажа» — важный инструмент, который используют в своей работе и маркетологи, и специалисты по UX. Персоны помогают лучше понять, что нужно посетителям сайта, а ещё способствуют эмпатии. Помнить о потребностях «пассажира с лабрадором» проще, чем о потребностях «мужчин и женщин в возрасте 18-60 лет, путешествующих с домашним животным».
Персонажи, полученные на основе мозгового штурма — уже намного лучше, чем ничего. Если вы уверены, что знаете про свою целевую аудиторию абсолютно всё, и полученные персонажи не вызывают у вас сомнений, на этом можно остановиться. Но всё-таки остаётся риск, что вы могли не учесть какие-то тонкости, редкие и неожиданные сценарии. Поэтому лучше строить персонажей на реальных данных. Для этого можно использовать интервью и опросы, изучить данные веб-аналитики, проанализировать то, что люди пишут на форумах, понаблюдать за пользователями в реальной обстановке.
Для того, чтобы построить персонажей сайта аэропорта «Шереметьево» мы использовали:
- информацию, собранную в интернете (отзывы пассажиров, обсуждения на форумах, справочные статьи, например, «Как развлечь ребенка в аэропорту»);
- анализ конкурентных сервисов (других аэропортов, авиакомпаний и приложений для покупки билетов);
- интервью с сотрудниками Шереметьево;
- серию «коридорных» интервью с пользователями.
Обычно рекомендуется делать не больше 2-3 персонажей. Но, поскольку мы работали с сайтом, целевая аудитория которого — буквально все, персонажей получилось гораздо больше: восемь. Главным критерием для выделения персонажа стала жизненная ситуация, в которой он попадает в аэропорт.

Примеры персонажей для аэропорта «Шереметьево»
После того, как персоны собраны, а их ключевые потребности определены, становится уже легче: понятно, что сайт надо делать надо делать именно для них, а не для «всех вообще». А чтобы сформулировать требования каждой персоны к функциональности, интерфейсу и информационному наполнению сайта, используют карту пути пользователя — CJM.
CJM — карта пути пользователя
СJM — карта пути пользователя, документ, в котором подробно описаны все этапы взаимодействия клиента с сервисом. Для каждого этапа указывается цель клиента (что он хочет получить), его проблемы и болевые точки, при необхомости — каналы взаимодействия с сервисом, требования к каждому каналу.
В нашем случае анализ был ограничен только сайтом аэропорта, но при необходимости можно было бы включить в CJM и другие каналы: мобильное приложение, информационные табло и т.п.
Мы строили CJM для пассажиров, которые собираются улететь. Процесс вылета мы разделили на шесть шагов:
- подготовка к поездке;
- дорога в аэропорт;
- в аэропорту: регистрация;
- в аэропорту: контроль;
- в аэропорту: ожидание;
- в аэропорту: посадка на рейс.
Мы проанализировали потребности каждой персоны на каждом шаге и попытались представить себе, чем сайт может им помочь. При помощи CJM мы определили требования к сайту, актуальные для наших восьми персонажей и таким образом покрыли потребности в информации практически «всех» посетителей сайта.

Пример CJM для одной из персон
Список требований персонажей, который вы получите из CJM, можно использовать, чтобы оценить уже существующий интерфейс, спроектировать новый и даже найти удачные решения у конкурентов.Например, требованием одного из персонажей для сайта аэропорта является возможность построить маршрут от текущего местоположения до другой интересующей его точки. Это может быть важно, например, транзитному пассажиру, чтобы понять, как добраться от места высадки с предыдущего рейса до места посадки на следующий. Или маме, которая захочет посмотреть, как добраться до нужного гейта от комнаты матери и ребенка. На сайте и в мобильном приложении «Шереметьево» схема аэропорта есть, но ее интерактивность ограничена: она не умеет строить маршруты. В поисках удачных решений смотрим, как нужная нам функция реализована на сайтах или в приложениях других аэропортов. На сайте «Внуково» схема аэропорта есть, но она совсем неинтерактивная, а из-за формата ее представления (сразу три этажа на одной картинке) пользоваться ей неудобно — это не то, что нам нужно. А вот на сайте аэропота Хитроу карта строит и показывает маршрут между двумя произвольно выбранными объектами — и эту идею можно взять на вооружение для дальнейшей работы.

Построение маршрута на сайте аэропорта Хитроу (мобильная версия).
CJM позволяет сформулировать такие требования к сайту, о которых, опираясь на повседневный опыт работы, невозможно было бы догадаться. Благодаря этому можно сделать интерфейс, удобный для всех сегментов ваших пользователей. А если не ограничивать CJM одним каналом, можно получить ценные идеи о том, как улучшить сервис в целом.
Заключение
Когда сервис проектируется сразу «для всех», есть риск кого-то забыть. Никого не забыть и учесть потребности действительно всех помогут персоны и CJM. Персонажи помогут сегментировать целевую аудиторию и сосредоточиться на ключевых потребностях самых ярких групп. CJM поможет понять, в какой информации или каких сервисах нуждаются ваши клиенты на каждом этапе взаимодействия с вами.
Если вы хотите, чтобы мы построили персонажей и создали CJM для вашего сервиса — напишите нам на info@usabilitylab.net или оставьте заявку на сайте.
Подписывайтесь на наш Телеграм, чтобы не пропустить выход новых, интересных статей!




