Специалисты на проекте: Алевтина Бабинская, Игорь Мыслинский, Юрий Бычин, Антон Жилин
Коротко о проектеТип проекта: проектирование интерфейса;
Продукт: сайт сети аптек;
Цель: повысить конверсию сайта;
Длительность: 50 рабочих дней;
Особенности проекта: для принятия и обоснования решений в ходе проектирования активно использовались данные веб-аналитики и результаты массового онлайн-опроса пользователей;
Результат: новый интерфейс принят заказчиком и сейчас находится на этапе дизайна и разработки; мы сопровождаем процесс внедрения в рамках услуги по авторскому надзору.
Методы анализа
Первым делом мы провели интервью с представителями заказчика. Это позволило нам сформулировать гипотезы о том, какие страницы сайта нуждаются в улучшениях. Но, чтобы предложить адекватные улучшения, нам нужно было получить данные о поведении и потребностях пользователей. Иначе возникал риск, что изменения, которые мы предложим, не улучшат сайт, потому что не будут соответствовать требованиям его целевой аудитории. Например, от заказчика мы знали, что одна из проблем сайта — это сложный процесс оформления покупки. Но без анализа пользователей было непонятно, как это процесс можно упростить.
На этом проекте мы использовали два источника данных о пользователях. Во-первых, Заказчик предоставил нам данные веб-аналитики, так что мы смогли проанализировать поведение посетителей сайта. Мы увидели, какие страницы они посещают, с каких страниц уходят, в какой момент они обращаются к поиску и как используют каталог.

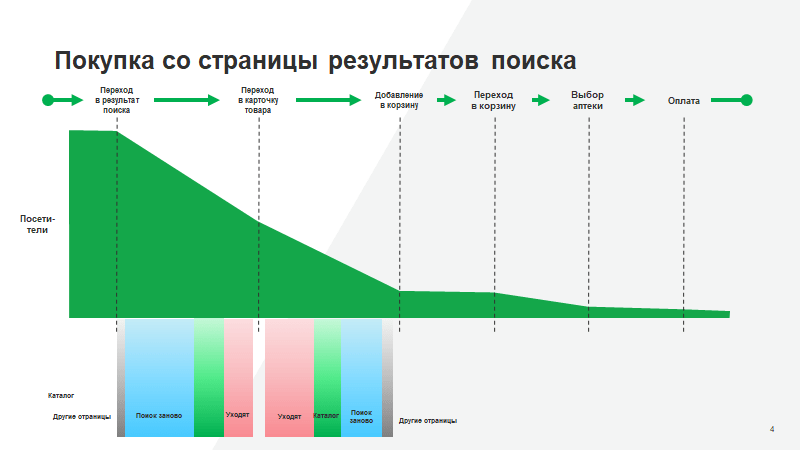
Слайд из отчета по веб-аналитике с анализом одного из путей пользователей. Цифры убраны для сохранения коммерческой тайны заказчика
Во-вторых, мы провели массовый онлайн-опрос посетителей сайта. Мы задали им всего 6 вопросов:
- Как обычно Вы покупаете лекарства?
- С какой периодичностью Вы покупаете товары в аптеке?
- С какими целями Вы заходите на сайт аптек Сети?
- Что является для вас решающим фактором при выборе аптеки для получения заказа?
- Представьте, что Вы решили оформить заказ на сайте, чтобы забрать в ближайшей аптеке. Но нескольких товаров в данной аптеке нет. Что Вы будете делать?
- С какими проблемами Вы сталкивались на сайте?
Полученные ответы в сочетании с данными веб-аналитики и тем, что мы узнали от заказчика, мы использовали, чтобы спроектировать новый интерфейс.
Проблема текущей версии сайта
Главная проблема актуальной версии сайта связана со сценарием покупки, который она предлагает пользователю. По-видимости, разработчики сайта исходили из логичной гипотезы, что посетитель сайта хочет купить лекарство в ближайшей к нему аптеке. Поэтому интерфейс построен так, чтобы пользователь сначала выбрал подходящую аптеку, затем выбрал товары и оформил заказ.
Как оказалось, такой сценарий неудобен для пользователей. Цены в разных аптеках отличаются, и не в каждой аптеке могут быть нужные покупателю товары. Если пользователь сначала выберет аптеку, а потом окажется, что в ней нет нужного товара, он может решить, что этого товара нет нигде и просто покинет сайт. А при выборе другой аптеки в процессе изменения заказа на сайте возникали сбои.
Каталог сайта также явно нуждался в улучшениях. По данным веб-аналитики, только 15% пользователей, начавших взаимодействовать с ним, в итоге добирались до карточки товара. Проблема заключалась в том, что каталог представлял собой выпадающее трехуровневое мегаменю, а на страницах категорий верхних уровней отсутствовали фильтры по категориям.

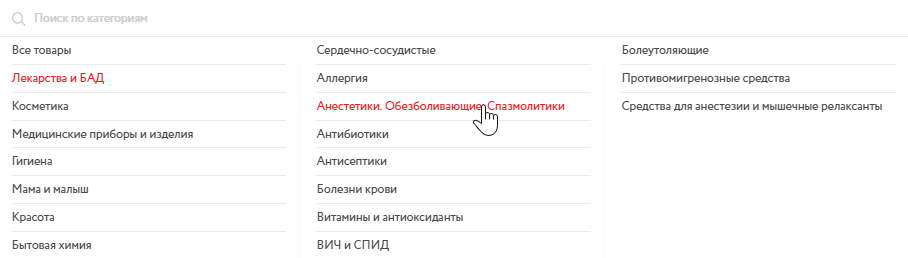
Фрагмент раскрытого трехуровневого мегаменю на сайте заказчика
Наконец, в оптимизации нуждалась корзина. По данным веб-аналитики, из всех посетителей, положивших товар в корзину, до оплаты доходили меньше четверти. Причины — непонятный для пользователей формат отображения товаров в наличии и под заказ, неудобный диалог выбора аптеки, неочевидная связь между выбором аптеки и изменением цены заказа, неудачное расположение информации о программе лояльности.
Все эти проблемы, а также множество других, нам предстояло решить, и дальше мы расскажем, как мы справились.
Новый сценарий покупки
Опираясь на результаты опроса, мы определили новый сценарий покупки. Мы выяснили, что на самом деле решающий фактор, по которому посетители сайта выбирают аптеку — вовсе не удобное расположение. Этот ответ был лишь третьим по популярности. А два самых популярных ответа — это «минимальная цена» и «наличие всех позиций в заказе». А самым популярным вариантом ответа на вопрос «Что вы будете делать, если некоторых товаров из вашего заказа нет в выбранной аптеке» оказался «Выберу другую аптеку Сети, где есть все товары».
Получается, что пользователи готовы смириться с неудобным расположением аптеки, если там будет выгодная цена и все заказанные товары в наличии. А значит, лучше не предлагать пользователю выбрать аптеку до того, как он начнет делать заказ. Мы должны оставить эту возможность для тех, кому местоположение аптеки действительно важно, но большинство посетителей сайта нужно будет направить по другому пути: сначала найти товар, а только потом выбрать подходящую аптеку по адресу или цене.
Для этого мы предложили переместить меню выбора аптеки из центральной части главной страницы в верхний правый угол — в большинстве интернет-магазинов именно в этой области находятся опции для выбора города и магазина сети. Тот, кому нужна именно конкретная аптека, найдут ее через этот диалог.

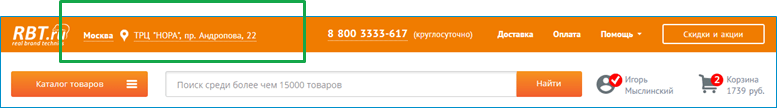
Типичные элементы управления для выбора города и магазина в шапке сайта интернет-магазина
Для тех пользователей, кто не будет выбирать аптеку на первом шаге — а мы предполагаем, что их будет большинство — мы предусмотрели диалоги выбора аптеки на страницах каталога, карточке товара и в корзине.
Реорганизация каталога
Чтобы улучшить каталог, мы предложили решение, которое используется на многих сайтах с глубокой и разветвленной структурой. Мы оставили выпадающее меню со списком категорий первого уровня. По нажатию на пункт меню пользователь будет попадать на экран выбранной категории. В левой части страницы будут располагаться ссылки на страницы каталога второго или третьего уровней. В основной части страницы будут располагаться примеры товаров, принадлежащих к соответствующим подразделам. Таким образом, пользователь сразу может составить представление о содержании категорий и подкатегорий. Кроме того, такое решение хорошо для SEO сайта.
На странице каталога нижнего уровня в левой колонке будут отображаться фильтры по цене, по бренду, назначению и т. п., а также диалог для выбора аптеки. Таким образом пользователь сразу сможет посмотреть, где и по какой цене продаются интересующие его товары.

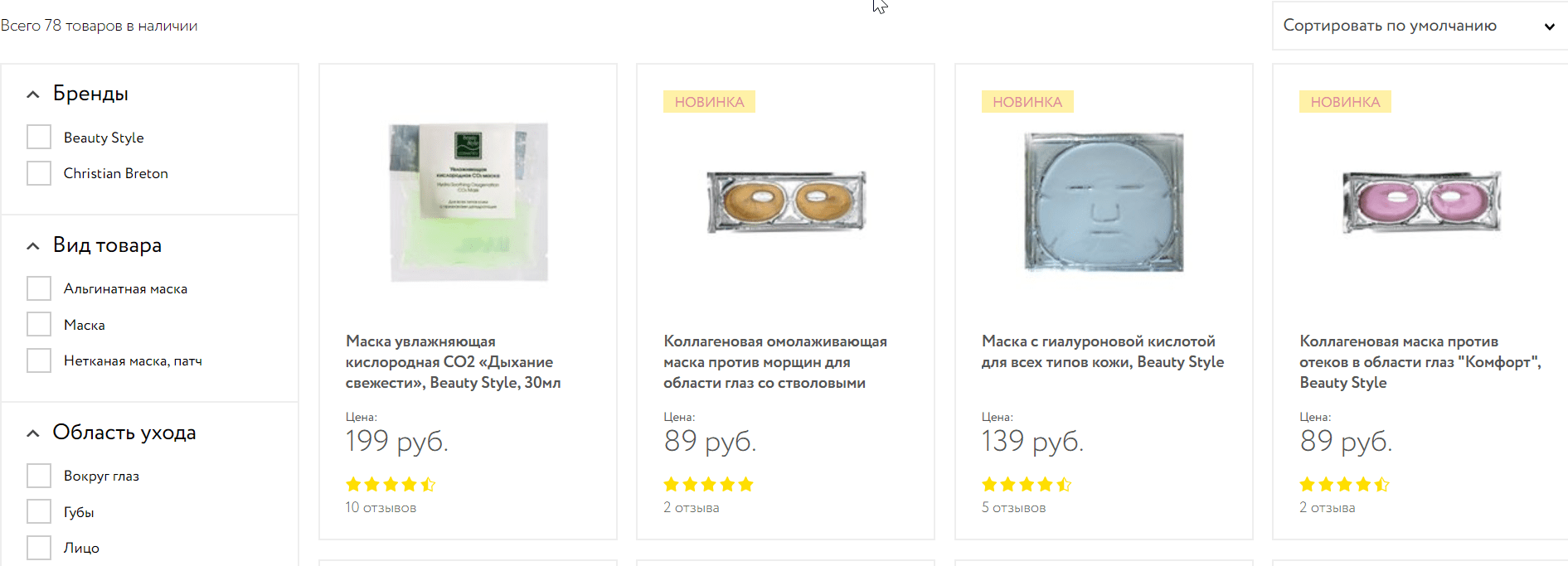
Решение с размещением ссылок на подкатегории или фильтров в левой колонке — стандартное решение для индустрии (пример с сайта www.beauty-shop.ru)
Также мы предложили улучшить карточку товара, которая отображается на страницах каталога. Помимо фотографии и торгового названия мы добавили на нее информацию о действующем веществе (для лекарств), наличии в аптеках (или выбранной аптеке), необходимости рецепта и т. п. Таким образом, пользователи смогут получить всю базовую информацию и добавить товар в корзину прямо со страницы каталога.

Новая карточка товара. Указан производитель, цена и наличие в аптеках в том случае, если пользователь не выбрал конкретную аптеку на предыдущем шаге
Новая корзина
Из опроса мы знали, что для пользователей очень важна цена товара, а минимальная цена заказа — главный критерий выбора аптеки. Кроме того, им важно, чтобы все товары были в наличии, хотя 20% участников опроса ответили, что готовы оформить недостающие позиции под заказ. Из этого следовали такие требования к корзине:
- пользователь должен четко понимать, какие позиции есть в наличии, а какие — только под заказ;
- у пользователя должен быть удобный инструмент для выбора аптеки;
- пользователь должен четко видеть связь между выбранной аптекой, стоимостью и наличием товара.
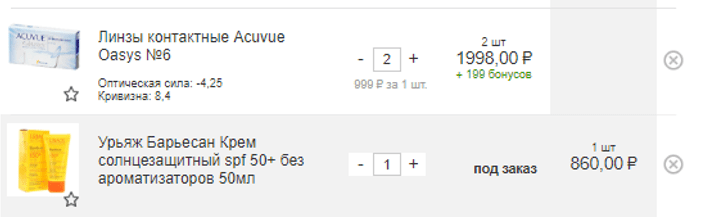
Первое требование было реализовано так: мы решили, что товары в наличии и под заказ будут отображаться показывать единым списком в корзине, но для наглядности их количество будет разбито по разным столбцам. В левом столбце — количество каждого товара из тех, что есть в наличии, в правом — количество позиций под заказ. Кроме того, памятуя о проблеме с отображением бонусной программы, мы предложили под стоимостью каждой позиции в корзине показывать, сколько баллов будет начислено за покупку.

Часть макета корзины
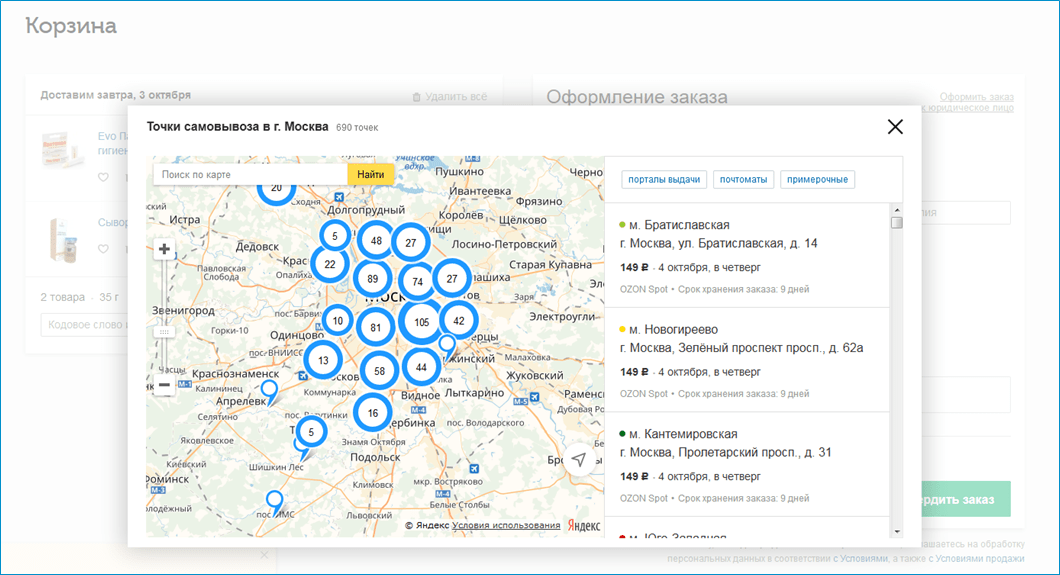
Второе и третье требование решилось изменением диалога выбора аптеки. Мы решили использовать подход, напоминающий интерфейс Яндекс. Карт: разбить экран на две части, слева показывать список аптек и поисковую строку для поиска аптек по адресу, справа — карту с отмеченными на ней аптеками. Аптеки в списке будут отсортированы по наличию и цене. Первыми будут идти аптеки, в которых весь товар есть в наличии и цена минимальна. Под ними будут расположены те, в которых цена выше, затем те, в которых какого-то товара не хватает (также отсортированы по цене от меньшей к большей, с указанием количества недостающих позиций).

Пример похожего интерфейса: выбор пункта самовывоза на сайте OZON
Новые функции
Наш опрос показал, что больше половины всех посетителей сайта покупают лекарства с определенной периодичностью — это те люди, которые проходят какие-либо курсы лечения, имеют хронические заболевания и т. п. Текущая версия сайта никак не поддерживает таких покупателей: они должны рассчитывать на свою память или создавать напоминания, например, в своем смартфоне.
Поэтому мы предложили добавить в обновленный интерфейс сайта функцию напоминаний о необходимости повторить заказ через какое-то время. Создать такое напоминание пользователь сможет при оформлении покупки или потом, в личном кабинете. Напоминание будет приходить пользователю по электронной почте. Письмо будет содержать ссылку на уже сформированную корзину с выбранным товаром, и всё, что нужно будет сделать пользователю — оформить заказ. Такие напоминания будут поддерживать лояльность пользователей: им не придется больше ругать себя за забывчивость и срочно искать нужное лекарство в аптеке конкурентов.
Также мы предусмотрели возможность доставки выбранных товаров — сейчас на сайте такая опция отсутствует. Как вы помните, достаточно много посетителей сайта готовы забирать товары из той аптеки, где они дешевле или есть в наличии. Если аптека расположена далеко, им будет удобно, чтобы заказ привозил курьер. Поэтому мы предложили заказчику рассмотреть возможность доставки заказов. При этом пришлось решать проблему на стыке российского законодательства и проектирования интерфейсов. По закону доставлять курьером лекарства и БАДы нельзя. Нам пришлось продумывать, в каких случаях предлагать пользователю возможность доставки и что делать, если в его корзине лежат, например, лекарства и косметика, а он хочет воспользоваться услугами курьера.

Сообщение, которое мы предлагаем показывать пользователю, если не все товары в его корзине можно доставить курьером
Заключение
В рамках одной статьи невозможно рассказать обо всех изменениях, которые будут реализованы в новом интерфейсе сайта. Достаточно сказать, что они описаны в стостраничной спецификации, которую мы передали заказчику. Цель же этой статьи заключалась в том, чтобы показать, как данные о пользователях помогают проектировать интерфейсы. Надеемся, что нам удалось ее достичь.
Чем больше вы знаете о своих пользователях, тем более взвешенные решения вы сможете принимать. Для полноты картины лучше использовать несколько источников. На этом проекте мы использовали данные веб-аналитики в сочетании с результатами онлайн-опроса посетителей сайта. Веб-аналитика помогла нам выявить наиболее проблемные элементы сайта и построить гипотезы о причинах этих затруднений. Опрос дал нам представление о мотивах и потребностях пользователей. Опираясь на эти данные, свой опыт и результаты анализа сайтов конкурентов и сайтов интернет-магазинов из смежных областей, мы смогли предложить изменения, которые позволят существенно улучшить сайт заказчика.
Собирать данные о пользователях важно не только при подготовке к проектированию. Любой интерфейс, созданный даже самым опытным специалистом, будет содержать некоторое количество юзабилити-проблем, пусть и не критичных. Лучше выявить их до того, как макеты интерфейса и спецификация будут переданы разработчикам, потому что перерисовать картинку будет гораздо быстрее и дешевле, чем переписывать код уже готового сайта. Если команда разработчиков работает по методологии Agile, подойдут быстрые методы исследований, такие, как first-click test (тест первого клика) — они позволяют быстро и точечно оценить отдельные экраны. Если же время позволяет, лучше провести полноценное юзабилити-тестирование макетов нового интерфейса.
На этом проекте мы пошли по второму пути: протестировали интерактивный прототип нового сайта, причем как десктопной, так и мобильной версии. Тестирование показало, что новый интерфейс успешно решает те юзабилити-проблемы, о которых мы говорили в начале статьи. Так что теперь нужно дождаться, когда интерфейс сайта будет обновлен в соответствии с макетами, и измерить показатели. Мы уверены, что цель проекта — повышение конверсии сайта за счет повышения его удобства — будет достигнута.
Автор текста — Мария Новикова.
Если вы хотите, чтобы мы спроектировали для вас интерфейс или оценили удобство существующего — оставьте заявку на сайте.
Подписывайтесь на наш Телеграм, чтобы не пропустить выход новых интересных статей




