C одной стороны сценарий покупки билетов через терминал выглядит довольно просто. С другой стороны, успех сильно зависит от контекста использования терминалов и тысячи других мелочей. А ещё многие предпочитают покупать билеты через сайт или кассы, поэтому первым делом я попыталась разобраться: кто и зачем будет использовать терминалы?
Мозговой штурм
Мы с коллегами подумали и набросали несколько кейсов для использования терминалов. Вот некоторые из них:
- Погреться или пообниматься в кино: вот гуляете вы с любимой девушкой, замерзли, а расставаться не хочется. Что же делать? “А пойдем в кино!” И вот вам нужно выбрать ближайший сеанс очередного творения Тарантино, обязательно купить 2 колы и огромный стакан попкорна. А про 3D очки не забыли?
- Планируете с коллегами поход в кино, но один из вас сможет приехать только к середине фильма. Нужно сходить до кинотеатра (он же рядышком), взять билеты и раздать всем этим родным оболтусам.
- Божечки, какая толпа на кассе! Фильм через 15 минут! А нужно еще решить, берете ли попкорн, узнать, есть ли начос и кола лайт! И в уборную заскочить! ААА! Ааааа! А вон терминалы стоят, идем!
- Нет у меня телефона/разрядился/не хочу проводить через него платежи! Не хочу говорить с человеком, люди странные!
Почему я так эмоционально описываю кейсы? Потому что тут чертовски важен контекст! Вы находитесь в толпе людей, все куда-то ходят, что-то жуют, шумят дети, вам до фильма осталось совсем немного времени, начинаете нервничать… Это вам не лежа на диванчике кверху пузом выбирать фильм на выходные с телефона.
Итак, чай выпит, гипотезы сформулированы, кейсы набросаны, что же мы делаем дальше?
Идем в кино!
Утром вместо офиса я поехала в кино. Список кинотеатров, где можно посмотреть три вида существующих у «Синема парк» и «Формулы кино» терминалов, нам дали заказчики, а ещё нужно было провести тайное полевое исследование терминалов конкурентов. Для этого я постаралась выглядеть так, чтобы максимально слиться с толпой: накрасила губы синей помадой и надела большие наушники, чтобы никто не отвлекал. Не помогло: в одном из кинотеатров ко мне подошла девочка и спросила, помочь ли мне с работой на терминале.
Хочется отметить различие между полевыми исследованиями терминалов кинотеатров и банкоматов. Исследовать терминалы лучше в больших кинотеатрах: там вас никто не будет отвлекать, люди спокойно относятся к тому, что вы возитесь и никак не можете выбрать фильм, а скучающие сотрудники не будут вам мешать, предлагая помощь. А вот банкоматы лучше тестировать в закутках торговых центров — там есть шанс не встретить никого у банкомата, да и люди поспокойнее, чем в отделениях.
Особенности терминалов и требования к ним
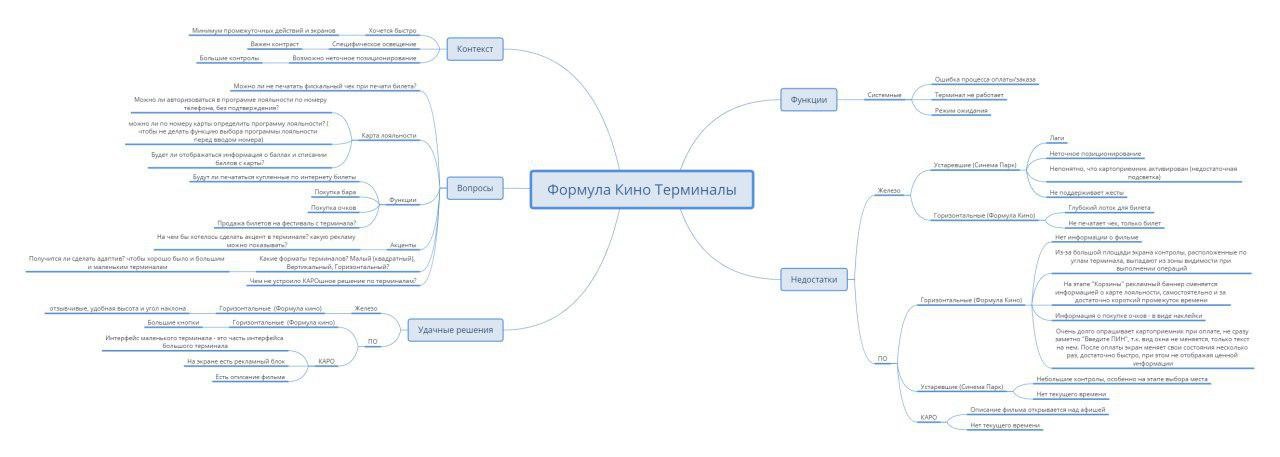
Весь день я провела в разъездах по кинотеатрам, а обед у меня был с попкорном и “Последним богатырем”. А на следующий день я приехала в офис и стала вдохновенно писать отчет об этом исследовании. Сначала он выглядел несколько странно: я просто набрасывала тезисы на mindmap. Затем все идеи из этого mindmap я перенесла в привычный для всех формат и сделала презентацию на несколько десятков слайдов.

Отчет об исследовании терминалов: начало
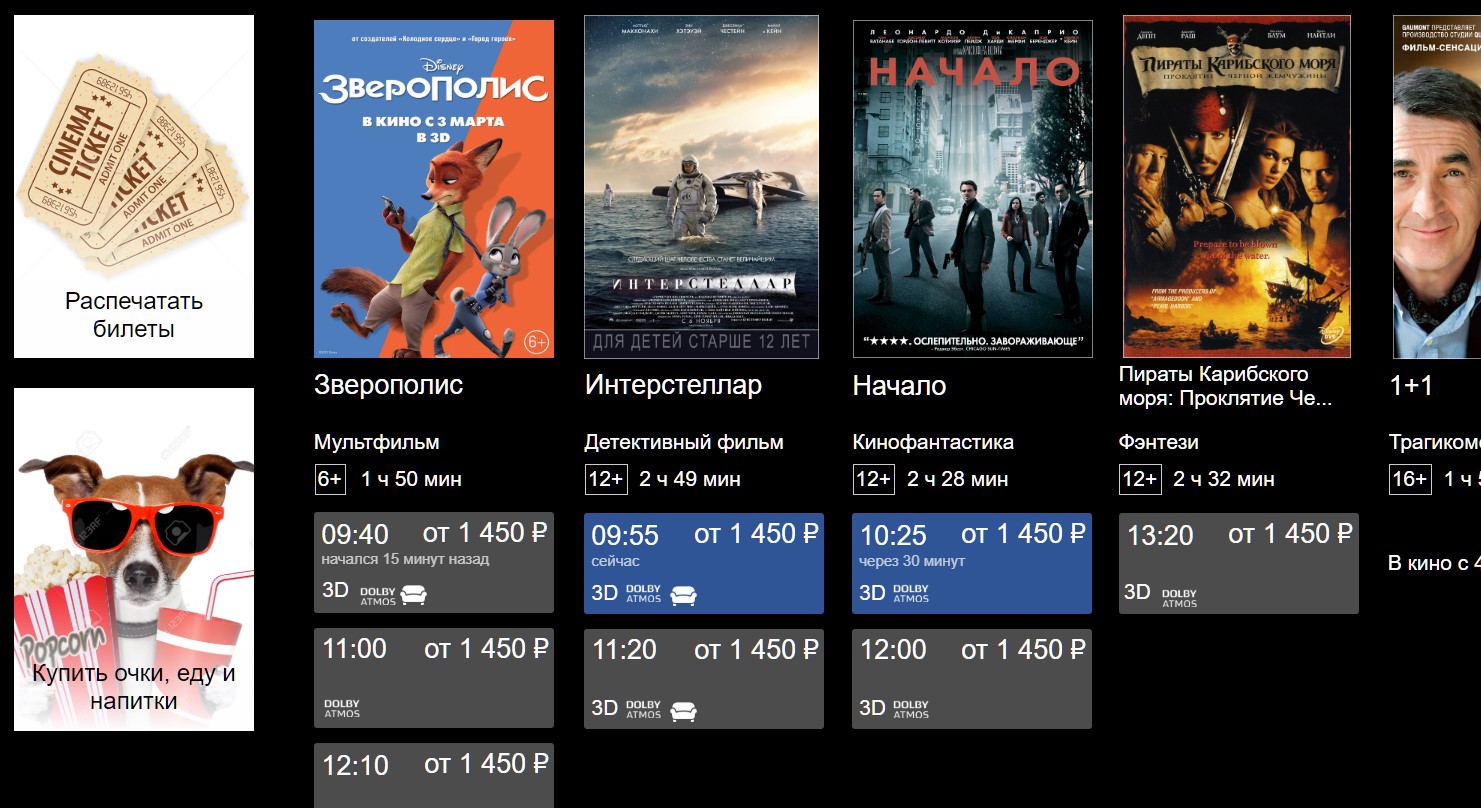
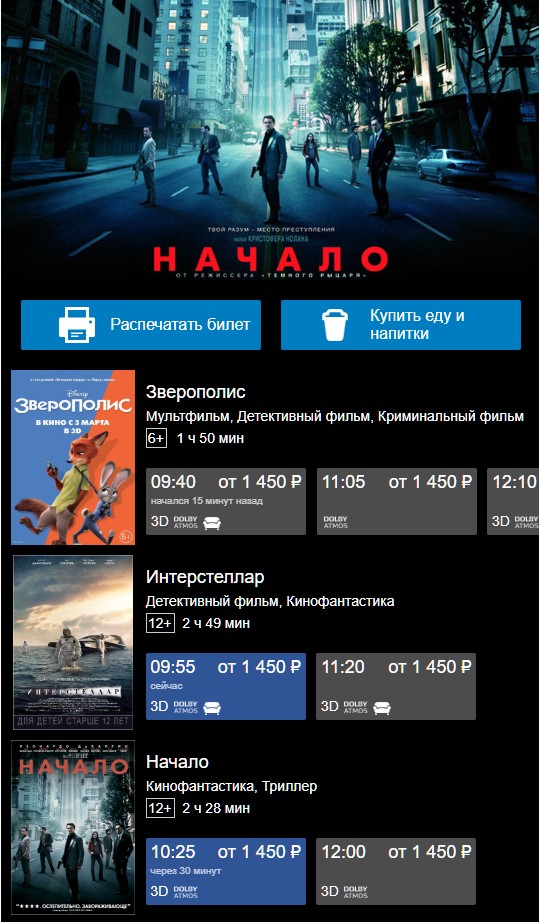
Итак, у «Синема парк» и «Формулы кино» есть три вида терминалов: небольшие без поддержки жестов, горизонтальные широкие с поддержкой жестов и большие вертикальные. Первые примечательны только тем, что у них экран плохо отзывается на нажатия. У вторых экран отзывается отлично, но угла зрения не хватает на то, чтобы одновременно наблюдать весь экран целиком — все время выпадает из обзора левый или правый край. Если расположить важную информацию с одного края, а элементы управления с другого — есть большой шанс, что пользователь не заметит что-то из них. Третьи — отличные терминалы, но длинный вертикальный экран создает определенное неудобство: вся важная информация и кнопки управления должны находиться в середине экрана или снизу, т.к. задирать голову люди привыкли еще меньше, чем наклонять. Опять же, у этих терминалов есть проблема с углом обзора, только уже по вертикали.
Освещение на территории кинотеатров, где располагаются терминалы, очень специфичное. Много локальных источников света, в том числе цветных, которые бликуют и ухудшают читаемость текста на экране. Учитывая, что вы не можете повернуть терминал так, как вам будет удобно, очень важен контраст элементов управления, текстов и иконок: нужно обеспечить отличную видимость этих элементов в условиях сложного освещения и на старых терминалах с низким контрастом. В формулировании требований к контрастности элементов, как ни странно, нам помогли международные требования к доступности интерфейсов для людей с ограниченными возможностями WCAG 2.0. Там указаны конкретные значения контрастности для элементов, причем для терминалов мы взяли максимальные требования (п.1.4.6 WCAG 2.0). Это было отражено не только в прототипе, но и в спецификации к нему.
WCAG 2.0 п.1.4.6
1.4.6 Контраст (расширенные требования). Визуальное отображение текста и текст на изображениях должны иметь коэффициент контрастности не менее 7:1 (уровень ААА). Исключение составляют случаи:
-
увеличенный текст — увеличенный текст и увеличенный текст на изображениях имеют коэффициент контрастности не менее 4,5:1;
-
второстепенный текст — текст или текст на изображениях, которые являются частью неактивных компонентов пользовательского интерфейса, выполняющие только декоративную функцию, не видимые пользователями или входящие в состав изображения, содержащего более важный контент, не требуют соблюдения коэффициента контрастности;
-
логотипы — требования по минимальному контрасту не относятся к тексту, нанесенному на логотип или торговую марку.
Не менее важен и размер элементов управления: на старых квадратных терминалах, которые «Синема парк» и «Формула Кино» будет постепенно замещать вертикальными, курсор часто позиционируется не точно, а на экран нужно нажимать чуть сильнее, чем мы привыкли. Особенно остро эта проблема чувствовалась при выборе мест в зале. На полевом исследовании, когда я пятый раз промахнулась мимо места, которое хотела выбрать, я поймала себя на мысли, что нужно идти на кассу и покупать там. Поэтому, забегая вперед, скажу, что мы решили делать каждый элемент управления размером 80x80px — такой размер, например, прописан в спецификациях на некоторые банкоматы.
Интерфейс терминалов должен строиться таким образом, чтобы позволять клиентам как можно быстрее приобретать билеты, особенно в случае, когда клиент приходит купить билет на выбранный им заранее фильм на ближайший сеанс. При этом у клиентов есть потребность вместе с билетом купить попкорн и колу: если уж не стоять в очереди на кассу, так совсем не стоять.

Слайд из отчета с описанием выводов из исследования
По итогам исследования выяснилось, что у всех терминалов более-менее идентичные проблемы, а вот хороших решений, которые улучшают пользовательский опыт, очень мало, хотя они достаточно очевидные.

Слайд из отчета с описанием удачного интерфейсного решения
Когда мы с заказчиками обсуждали итоги исследования, я предложила показывать трейлеры фильмов на экране ожидания, но в итоге мы отвергли эту идею. Видеоролики на терминале задерживали бы людей около него и создавали бы очередь. Сейчас в некоторых местах трейлеры показываются на отдельных экранах, подвешенных, например, над зоной с терминалами, как в Центральном Детском Мире.

Экраны с трейлерами над зоной с терминалами в ЦДМ
Применение теории на практике: проектирование терминала
Итак, я приступила к проектированию. Каждый раз, перед тем как начать проектировать, мы формулируем требования к прототипу и согласовываем их с заказчиками. На этом проекте требования были следующие:
- унифицированный интерфейс, который будет одинаково работать и отображаться на всех трех видах терминалов;
- большие элементы управления и отступы между ними;
- быстрая покупка билета на ближайший сеанс.
И если со вторым и третьим пунктами все было понятно, то с унификацией интерфейса пришлось изрядно повозиться. Самым сложным для проектирования оказался экран выбора мест. Существуют залы, где мест около 400 (чаще всего это iMAX залы), а комфортный для нажатия размер элемента выбора места должен был быть не менее 80×80 + охранные поля (такие требования к размерам из-за старых терминалов, где существуют проблемы с позиционированием курсора). Помимо этого, экран нужно было сделать идентичным по компоновке на всех трех видах терминалов, а ведь там еще афиша, название фильма и время сеанса, а также список выбранных мест!
Изначально я предполагала, что по умолчанию схема зала будет отображаться полностью на экране, а по тапу на нее будет увеличиваться ее область, куда тапнул пользователь, и только тогда будет идти выбор места. В итоге, на пилотном юзабилити-тестировании я убедилась, что такой подход сбивает пользователя с толку, поэтому экран пришлось переделывать: добавили мини-схему зала, чтобы пользователь всегда понимал, где именно он находится и где больше всего свободных мест, и по умолчанию схему зала показываем по центру. Новые юзабилити-тестирования показали, что при таком подходе пользователи хорошо ориентируются в схеме зала, и выбор мест не вызывает у них проблем.

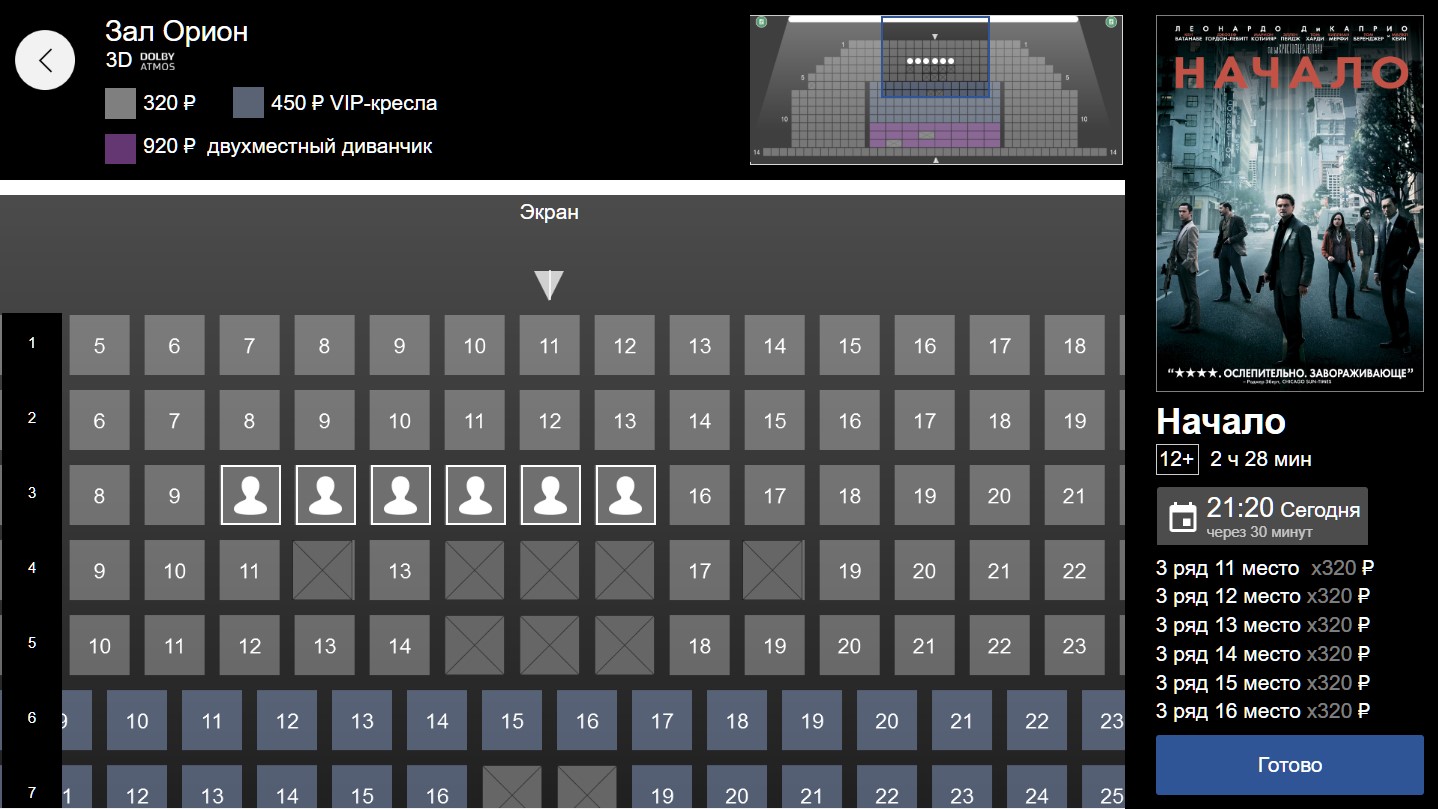
Экран выбора мест на одном из терминалов. Сверху отображается мини-схема зала и выделенный участок, который пользователь рассматривает в нижней части экрана. Можно передвигаться по схеме зала жестами (как по обычной карте). На схему также по просьбам респондентов добавлены маркеры середины зала.
Для удобства все экраны я проектировала в Axure с использованием Adaptive View: в прототипе получилось относительно мало страниц, при этом на согласованиях с заказчиком все экраны я показывала, изменяя масштаб страницы браузера. Также это помогло, когда для тестирования прототип открывали непосредственно на терминалах.

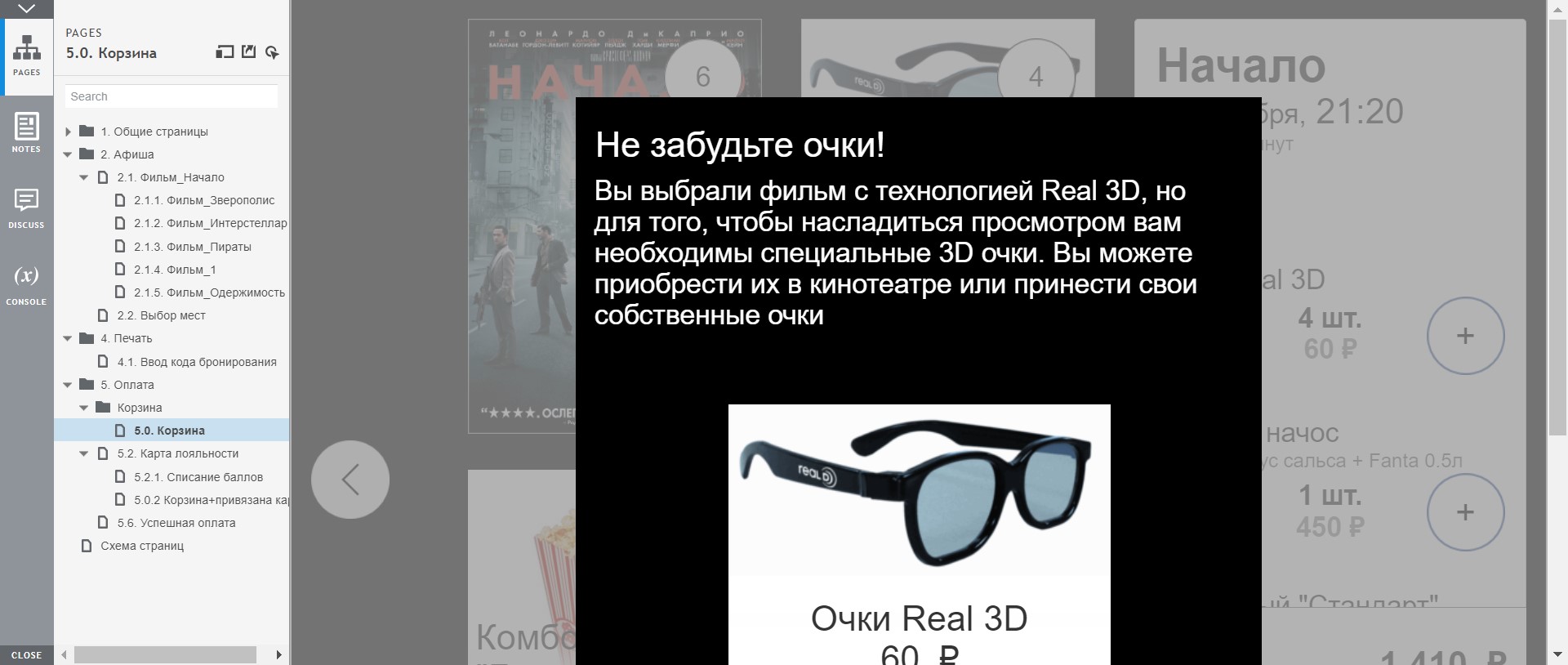
Интерфейс для 3х видов терминалов собран в одном прототипе, ни одной специфической страницы для какого-то вида терминала
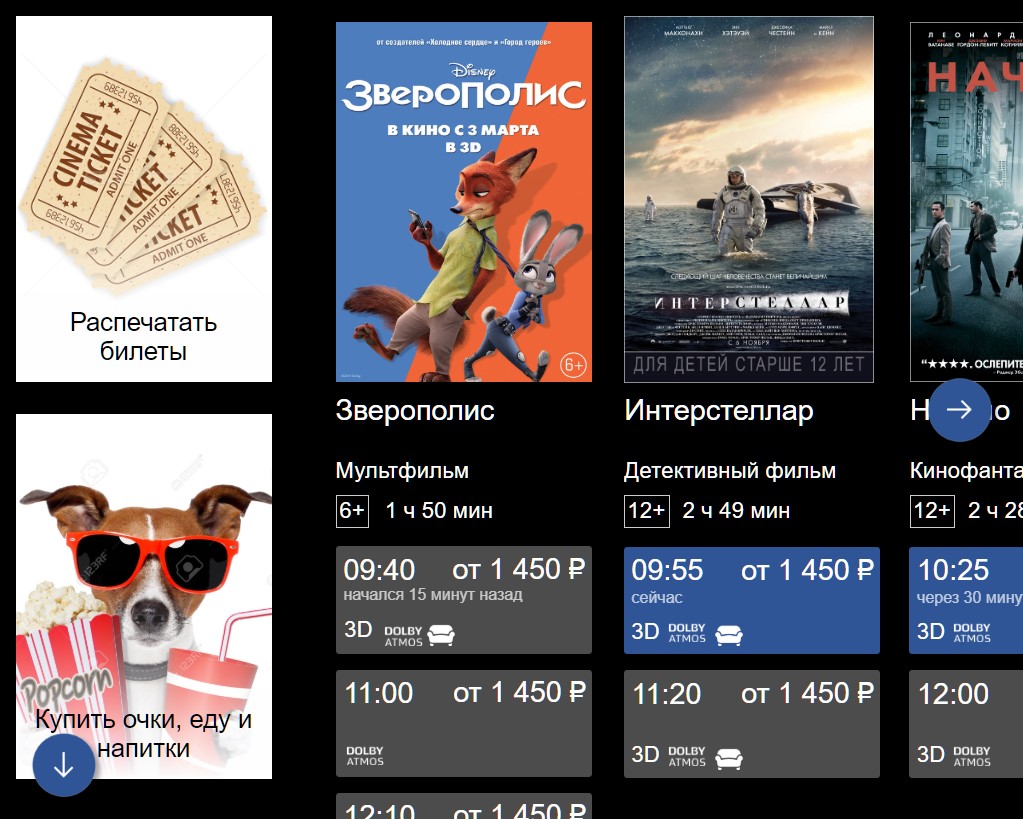
Для примера я покажу, как выглядит главный экран на всех типах терминалов. На нем есть кнопки с быстрым доступом к печати брони и кинобару, а также прокручиваемая афиша, где ближайшие сеансы подсвечены цветом.

Малый терминал без управления жестами – прокрутка кнопками, быстрый доступ к печати брони и кинобару — слева

Большой горизонтальный терминал с управлением жестами — все то же самое, только без кнопок прокрутки

Большой вертикальный терминал: те же элементы, но верхняя часть экрана отдана под рекламу, т.к. кнопки печати брони и кинобара нельзя было располагать в верхней трети экрана, потому что пользователь терминала их бы просто не заметил
По таким же принципам скомпонованы все остальные экраны: используются те же самые элементы, максимально схожая компоновка экранов, навигация.
Применение теории на практике: проектирование терминала
Это был мой первый опыт проектирования продукта, предназначенного для широкой аудитории: обычно я занималась корпоративными интерфейсами или узко специализированными исследованиями. Но я не была удивлена, когда обнаружила, что мой опыт проектирования систем электронного документооборота, CRM и тому подобного, а также знания по обеспечению доступности интерфейсов для пользователей с нарушениями, оказались очень кстати. Ведь вне зависимости от того, заводит ли секретарь заявку на согласование договора в офисе, или выбирает фильм для похода с друзьями, принципы остаются одни и те же: нужно быстро получить необходимую и достаточную информацию, принять решение, обеспечить выполнение задачи и убедиться в том, что она выполнена. Но, честно говоря, когда на этапе проектирования приходится “вживаться” в образ пользователя, гораздо более приятно представлять себя в образе девушки, планирующей встречу с подругой, а не секретаря, в панике заводящего заявку в системе, потому что кое-кто почти пропустил все сроки 🙂
Сейчас разработчики «Синема парк» и «Формулы кино» приняли наши прототипы в работу. По предварительным расчетам, интерфейс терминалов обновится к концу 2019 года.
Автор текста и специалист на проекте — Татьяна Миронова. К сожалению, Татьяна больше не работает с нами: с лета 2018 года она улучшает пользовательский опыт для клиентов банка ВТБ. Мы благодарны Тане за интересный кейс и отличную работу!
Если вы хотите, чтобы мы оценили или спроектировали новый интерфейс для вашего сервиса — оставьте заявку на сайте или напишите нам на info@usabilitylab.ru
Подписывайтесь на наш канал в Телеграме, чтобы не пропустить выход новых интересных статей




