Как ввести данные
Чтобы цифры появились в интерфейсе системы, они должны либо перейти из другой системы, и тогда их нужно правильно показать, либо их должен ввести пользователь, и тогда нужно сделать так, чтобы он смог сделать это правильно. Большинство проблем, с которыми мы встречались, связана с тем, что пользователи не понимают, в каком формате вводить данные: ставить ли скобки, нужны ли пробелы и т. п. Маска на поле ввода в таком случае сильно облегчает пользователям жизнь.
Вводить цифры совсем не обязательно вручную. Например, можно выбрать необходимое значение из списка, или отсканировать карту или штрих-код на квитанции.Иногда предлагаемый системой способ ввода не подходит для конкретного набора цифр, например, когда почтовый индекс предлагают задать при помощи стрелок увеличивая и уменьшая значение в поле на единицу. Тогда пользователь тратит на ввод данных слишком много сил или же в принципе не понимает, что он него требуется.
Для изменения значения индекса используется степпер (поле со стрелками вверх и вниз, позволяющее изменить введенное значение на единицу)
Пример: Непонятно, в каком формате вводить
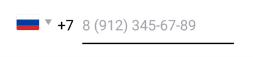
Такая проблема чаще всего встречается при вводе номера телефона. Например, у Uber уже указан код страны слева от поля, но внутри поля в плейсхолдере номер указан с восьмеркой.
Ввод телефона в приложении Uber: перед полем указан код, но маска тоже содержит код
Пример: Не указаны единицы ввода
При вводе числа не всегда понятно, какие единицы измерения нужно использовать. Пользователи могут догадаться, что сумму кредита нужно вводить в рублях, но вот срок кредита может исчисляться как в годах, так и в месяцах. В случае долгосрочного кредита пользователи могут еще и не мыслить в месяцах, и срок придется высчитывать. Проблема не критична, но увеличивает время выполнения задачи.

Ввод срока кредита в месяцах
Пример: Интерфейс провоцирует на ошибки
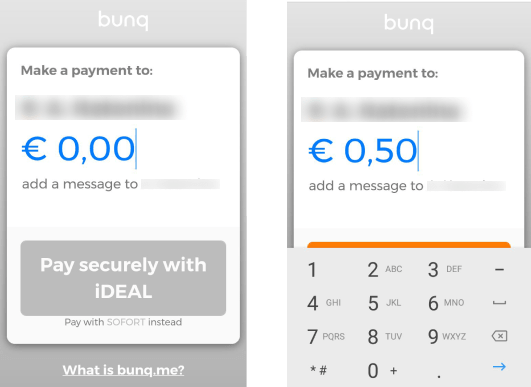
Есть интерфейсы, в которых сумму нужно вводить, начиная с копеек. И если для кассира это привычно, то остальные пользователи почти наверняка ошибутся.

Ввод суммы начинается с центов
Пример: Тип поля не соответствует вводимым данным
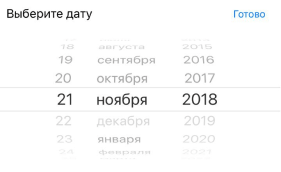
Решения, удобные в одних ситуациях, не всегда удобны в других. Например, когда сумму ежемесячного дохода необходимо ввести с помощью ползунка, бывает трудно попасть в нужное значение. Другой распространенный пример — когда пользователям на мобильном устройстве нужно выбрать дату рождения с помощью барабана. Это относительно удобно, если пользователь родился 18 лет назад, но если он родился 50 лет назад, выбор даты превращается в испытание. Ввести дату с клавиатуры было бы гораздо быстрее.
Выбор даты рождения в мобильном приложении с помощью барабана
Как показать и сравнить числа
Иногда последовательность цифр — это имя (номер телефона, расчетный счет), а иногда — число (количество единиц, порядок). Здесь поговорим о числах, а об именах — в следующем разделе.
Числа бывают очень большие и очень маленькие. Иногда число может занимать очень много места, но совершенно ничего не значить. Например, в 2009 году 531 584 Зимбабвийских доллара стоили 1 Российский рубль. А бывает наоборот: 0,0001 биткоина на 18 ноября 2018 стоил около 40 рублей, и округлить эту сумму до сотых, как делают с рублями, уже не получится. В обоих случаях числа нужно грамотно отображать на экране, чтобы у пользователя не возникало проблем.
Чтобы грамотно отображать числа, их нужно форматировать: использовать пробелы, префиксы («от…», «не более…»), постфиксы («рублей», «… назад»), разделители. Как выглядит разделитель, зависит от страны. В России в качестве разделителей можно использовать как запятые, так и точки. Банки обычно используют запятые, но в офлайн-магазинах на электронных ценниках, но можно встретить и дроби, и верхний регистр, и дефисы. Главное, чтобы во всех каналах в рамках одного продукта разделители были одинаковые.
У проектировщика финансовых интерфейсов основные трудности возникают, когда нужно сравнить числа разной величины и порядка. Вот несколько удачных решений.
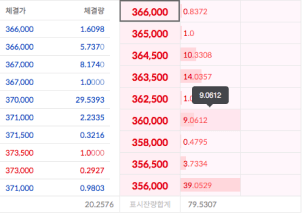
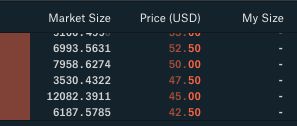
- Выравнивать числа по разделителю. Это обязательно везде, где числа выводятся друг под другом и их нужно сверять (например, в крипотовалютных сервисах).

Числа выровнены по разделителю
- Уменьшать контрастность незначимой части числа, то есть, той части, которая не участвует в сравнении (например, когда первые несколько цифр у всех чисел одинаковые).

- Различие между числами показывать спарклайнами (маленький график, который может быть рядом с числом или на фоне числа), большими графиками, цветом.
Для отображения числа используются спарклайны — график выводится как заливка на фоне
Пример: Ненужные подробности
Бывает так, что излишняя точность в числах только мешает. Например, при проверке почтового ящика пользователю важно знать не абсолютное число новых писем, а его изменение, и поэтому лучше вместо пугающего числа входящих показать, сколько пришло новых писем с последнего открытия — «+3». А иногда достаточно просто отметить, что-то изменилось, например, в чате Телеграма на значке стикеров появляется точка, если в каталоге добавлены новые стикеры. А еще в некоторых случаях оказывается, что пользователю важно не количество, не изменение, а текущий статус — на рабочем столе мы видим индикатор заполненной корзины вместо количества файлов, которые пользователь удалил с компьютера.
 Когда в почтовом ящике так много непрочитанных писем, важнее знать не их абсолютное число, а сколько пришло новых с момента последнего просмотра
Когда в почтовом ящике так много непрочитанных писем, важнее знать не их абсолютное число, а сколько пришло новых с момента последнего просмотраКак показывать другие осмысленные цепочки цифр
Бывает так, что последовательность цифр связана с каким-то конкретным объектом: 8 928 208 99 96 — номер телефона мамы, 1200 — плата за маникюр. И людям гораздо удобнее видеть название этого объекта, чем кодирующую его цепочку цифр. Для этого в банковских интерфейсах используется подмена понятий: вместо номера карты отображается ее имя, вместо номера счёта получателя перевода — имя человека, которому делали перевод, вместо номера счёта организации, в которой оплачивали услугу — её название и логотип.
Иногда в качестве подмены используются обобщения. Например, вместо конкретного времени, когда было получено сообщение, может отображаться давность: не «5 минут назад», а «только что», «сегодня».
Когда использовать подмену понятий для цепочки цифр невозможно, необходимо вспомнить про форматирование. Формат должен позволять максимально удобно работать со смыслом, который в этой цепочке закодирован. Например, по первым цифрам городского номера телефона мы узнаем регион, а по цифрам расчетного счета операционисты банка видят, валютный это счет или рублевый. Различные маски, скобки, пробелы, дефисы, разбиение цифр на группы облегчают восприятие этого смысла.
Пример: Подмена непонятна
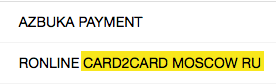
Бывает, что подмену сделали, но смысл все равно непонятен пользователям. Одна из самых критичных проблем, с которой мы встречались на протяжении последних двух лет работы над рейтингом интернет-банков и банковских приложений — это когда в истории операций отображается не название магазина, которое привык видеть человек, и не название операции, а название платежного сервиса, которое не всем респондентам было понятно.

Пример: Подмена не дает уверенности в выборе
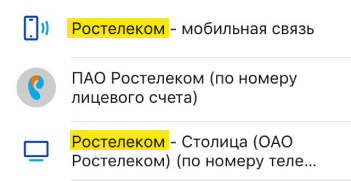
Бывает так, что подмену сделали, она кажется человечной и вполне понятной, но она не дает пользователю уверенности, что он выбирает нужный вариант. В примере ниже несколько разных операций начинаются со слова «Ростелеком», и непонятно, какую из них выбрать. Эта проблема характерна для госучреждений. Они часто используют длинные названия, в которых определяющие слова стоят в конце. Если название не помещается в интерфейсе целиком, пользователь не может узнать, что именно он выбирает.
 Несколько разных операций начинаются со слова Ростелеком
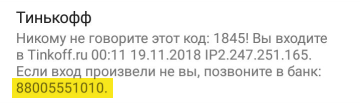
Несколько разных операций начинаются со слова РостелекомПример: из-за отсутствия маски трудно воспринимать цепочку цифр
На юзабилити-тестированиях мы часто сталкиваемся с тем, что пользователям тяжело разобрать набор цифр, представленный без правильного форматирования. Например, неудобно набирать номер, указанный в формате «88005551010», без пробелов и разделителей. Также трудно перепроверять 9 или 10 цифр банковского счета, набранных без пробелов. Пользователи обычно сбиваются на третьей-четвертой цифре и узнают об ошибке только в конце задания.

Вывод
Чтобы цифры помогали вашим пользователям, учитывайте не только сами данные, но и привычный формат восприятия, контекст использования, значимость цифр в составе числа. Помогайте пользователям корректно и быстро считывать цифровые данные, делать правильные выводы и, конечно — проводите тестирования на пользователях.
Подписывайтесь на наш канал в Телеграме, чтобы не пропустить появление новых полезных статей в нашем блоге