Однажды ко мне обратился мой коллега, юзабилити-аналитик Кирилл и попросил помочь. Заказчик прислал ему прототип, сделанный в графическом редакторе Sketch. Прототип нужно было открыть на смартфоне и проверить перед юзабилити-тестированием. Проблема была в том, что файл прототипа следовало открыть на мабкуке и просматривать исключительно на iPhone, находящемся в той же Wi-Fi сети. iPhone для тестов в лаборатории был, а вот компьютер у Кирилла на Windows, поэтому он и обратился ко мне.
«Сколько ограничений и сложностей для тестирования», — подумал я. Ведь в идеальном случае для запуска прототипа должно быть достаточно смартфона. Любые дополнительные условия лишь усложняют тестирование. Поэтому я решил выяснить, с какими вообще проблемами прототипов тестировщики сталкивались на тестировании и как их избежать.
В этой статье мы поговорим о том, как подготовить прототип мобильного приложения для пользовательского тестирования:
- каким он должен быть;
- на каком “железе” прототип тестировать;
- и в каком программном продукте его лучше сделать.
Хотя речь пойдет о прототипах мобильных приложений, почти все сказанное можно применить и к прототипам сайтов, «больших» десктопных и мобильных.
Зачем тестировать прототип мобильного приложения?
На всякий случай сразу поясню, что дальше речь пойдет о лабораторном юзабилити-тестировании: вы приглашаете респондентов в свой офис, даете им выполнить при помощи прототипа определенные задания и наблюдаете за тем, как они справляются. Вопрос вот в чем: зачем вообще этим заниматься?
Юзабилити-тестирование прототипов снижает расходы на проработку дизайна и программирование, потому что позволяет на ранних стадиях выявить юзабилити-проблемы будущего приложения: непонятные значки и подписи, пробелы в логике взаимодействия и т.п.
На прототипе можно проверить работоспособность концепции будущего приложения. Так вы сможете узнать, понимают ли пользователи названия разделов меню или то, как пользоваться навигацией (особенно если она нестандартная). В результате неудачные решения и проблемы отсекаются на уже уровне прототипа, а в разработку отправляются проверенные интерфейсные решения.
Требования к прототипу для тестирования
Главное требование к прототипу для юзабилити-тестирования звучит так: прототип должен быть максимально реалистичным. То есть он должен быть таким, чтобы респондент полностью погрузился в выполнение заданий и чтобы модератору не пришлось объяснять на пальцах поведение интерфейса или заявлять респонденту что «это ограничение прототипа». А ещё прототип не должен подсказывать респонденту, куда нажимать. Выделение активных зон удобно для презентации и передачи прототипа в разработку, но на тестах это нарушает пользовательское взаимодействие.
Написанное далее кажется простым и очевидным, но эти огрехи встречаются в прототипах постоянно, а в сочетании друг с другом способны значительно ухудшить результаты юзабилити-тестирования.
Дальше я разберу некоторые требования подробнее.
Дизайн

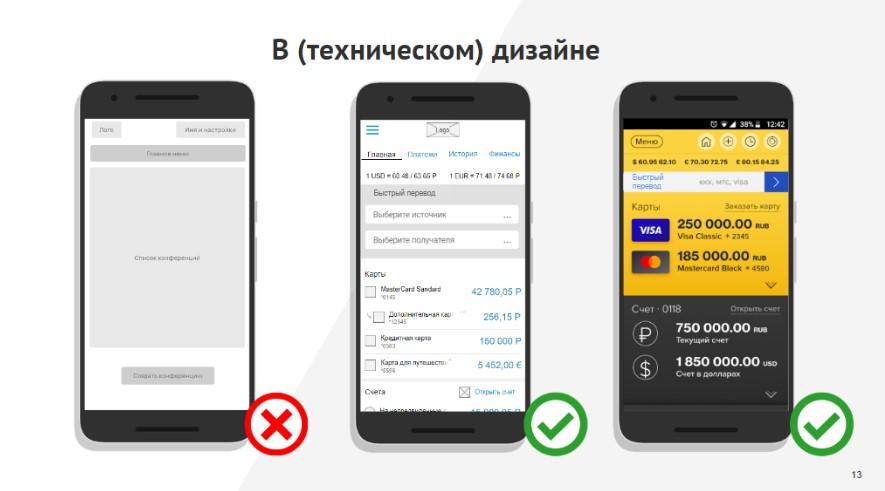
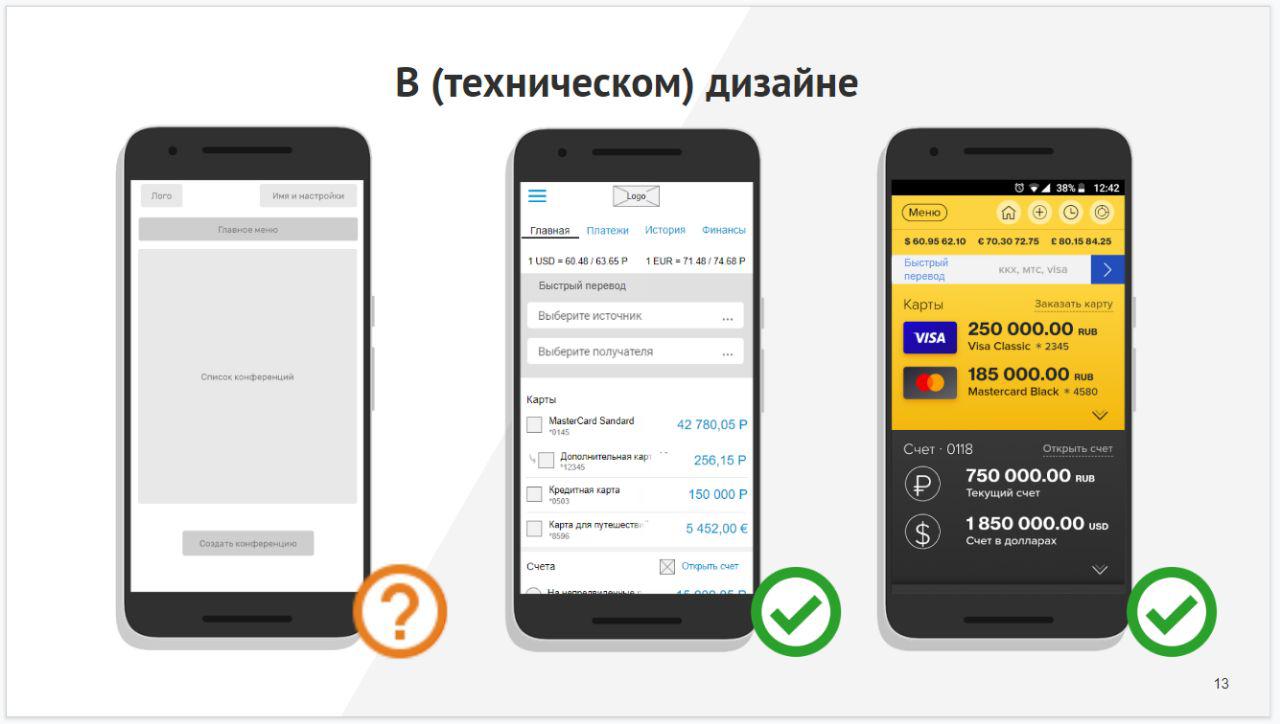
Прототип для тестирования должен быть представлен хотя бы техническом дизайне
В идеале желательно тестировать прототип в конечном дизайне, похожем на будущее приложение. Такой тест обнаружит не только логические, интерфейсные проблемы, но и поможет выявить юзабилити-проблемы, связанные с внешним видом интерфейса.
Если нет времени на отрисовку конечного дизайна — тестируйте прототипы в техническом дизайне, который сочетает высокую детализацию контента и простой визуальный ряд (минимум цветов, часть иллюстраций и значков обозначены схематично).
Концептуальные, то есть не детализированные, прототипы пригодны только для тестирования базовых идей, пользователям сложно увидеть в них будущее приложение.
Масштаб

Прототип должен соответствовать размерам экрана (иллюстрация справа). Нельзя, чтобы прототип был меньше или больше размеров экрана (иллюстрации слева и в центре соответственно)
Корректный масштаб влияет на восприятие прототипа. Когда прототип меньше размеров экрана — это досадно, потому что мешает восприятию и выдает «искусственность» прототипа. Ещё хуже, когда прототип больше экрана: часть элементов может просто выпасть из поля зрения респондента, появится горизонтальная прокрутка, значительно усложняющая работу с приложением. Так, на иллюстрации выше у среднего прототипа за краем экрана оказался один из пунктов нижнего меню и корзина в правом верхнем углу.
Для максимальной реалистичности нужно добиваться полной адаптации прототипа под устройство. Этого несложно добиться на ранних этапах работы. Один из способов — сразу создавать прототип под конкретное тестовое устройство. Другой — в начале работы убедиться, что используемый софт позволяет отобразить прототип в корректном масштабе на любом мобильном устройстве.
Интерактивность

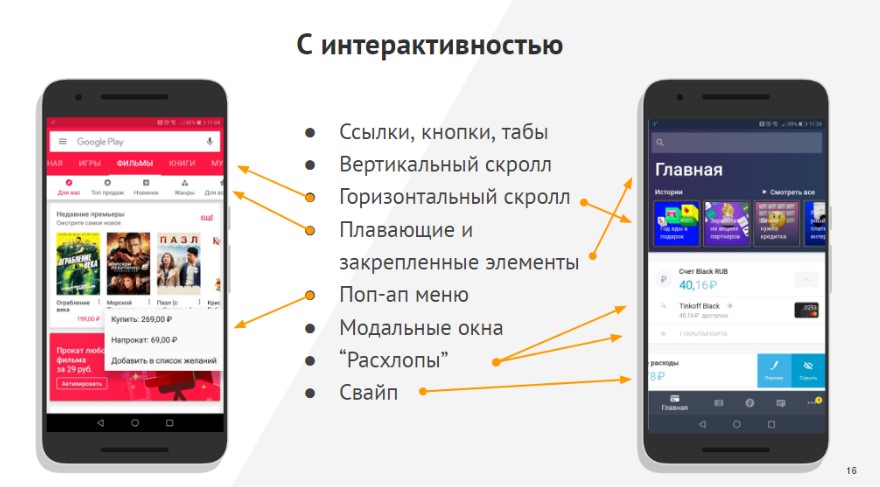
Виды интерактивности, которые могут встречаться в приложениях
Реалистичный прототип должен имитировать все виды интерактивности будущего приложения, иначе тестирование не сможет раскрыть все аспекты планируемого взаимодействия с интерфейсом. Помимо базовых переходов между страницами по кнопке или ссылке это может быть: вертикальный скролл, горизонтальный скролл, плавающие и закрепленные элементы, поп-ап меню, модальные окна, «расхлопы», свайп и т.д.
Контент

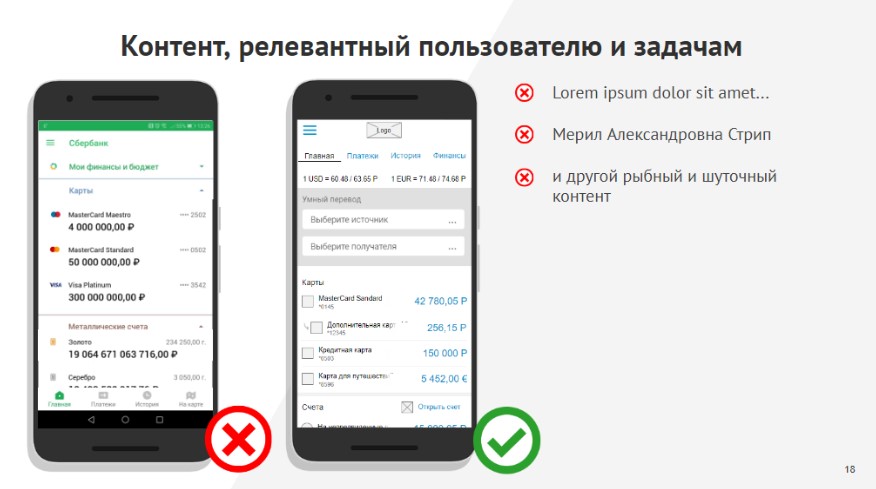
Примеры «неправильного» и «правильного» контента для юзабилити-тестирования прототипов
Пользователь должен верить в данные, показанные на экране. Например, при тестировании финансовых приложений суммы не должны быть миллиардными. Достаточно пользователей замечают разницу в суммах на разных экранах, разницу в сумме в задании и в прототипе. Пользователь выпадает из контекста, видя разночтения, модератору приходится пояснять происходящее на экране. В идеале контент должен меняться в соответствии с действиями пользователя, как в реальном приложении. Например, остаток по банковской карте должен уменьшаться после платежа.
И конечно, в прототипе не должно быть “рыбного” и шуточного контента.
Если пользователь поверит в данные на экране, ему будет легче погрузиться в ситуацию и мы увидим на тесте живой и непосредственный отклик на прототип.
Устройство для показа прототипа
Компьютер

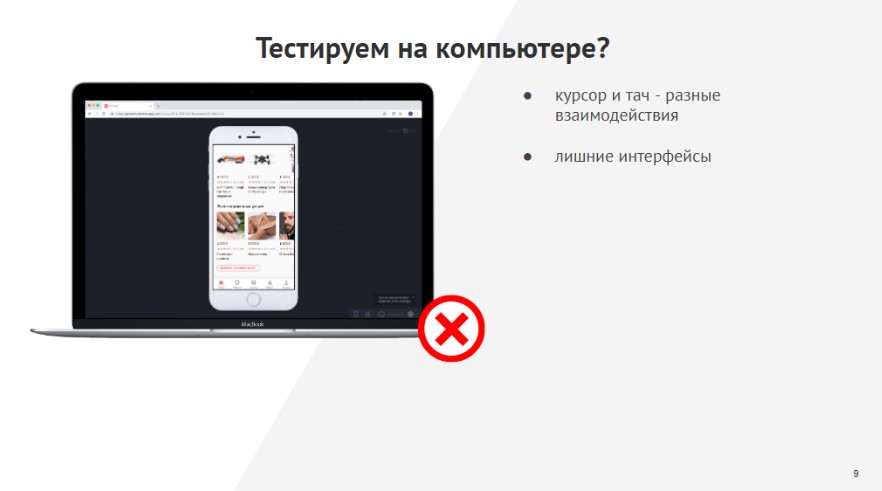
Нельзя тестировать прототип мобильного приложения на десктопе
Софт для прототипирования часто позволяет сымитировать смартфон на экране компьютера. К сожалению, сходство чисто внешнее.
Взаимодействие с интерфейсом с помощью курсора мыши принципиально отличается от управления пальцами. Например, пользователь точнее и быстрее «наводится» на элементы интерфейса мышью, никогда не загораживает значки и подписи рукой. Кроме того, на экране присутствуют не относящиеся к прототипу элементы, например, интерфейс программы-просмотрщика и операционной системы компьютера.
Взаимодействие с интерфейсом с помощью курсора мыши принципиально отличается от управления пальцами. Например, пользователь точнее и быстрее «наводится» на элементы интерфейса мышью, никогда не загораживает значки и подписи рукой. Кроме того, на экране присутствуют не относящиеся к прототипу элементы, например, интерфейс программы-просмотрщика и операционной системы компьютера.
Мобильный браузер

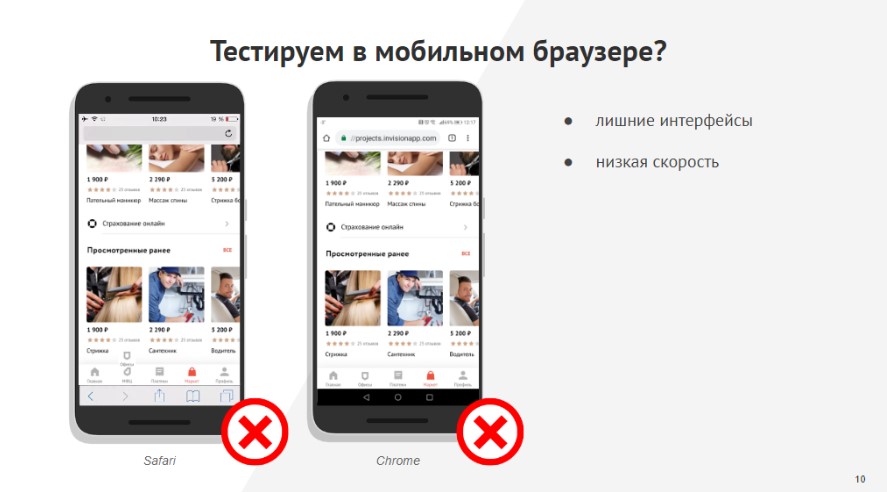
Мобильный браузер не подходит для тестирования прототипов приложений
Иногда прототип можно показать в браузере на смартфоне. В таком варианте пользователя будет отвлекать интерфейс браузера — адресная строка и панель инструментов. А в случае удаленного доступа к файлу прототипа возникнут задержки при загрузке страниц. То есть реалистичность тестирования опять будет снижена. Поэтому такого решения тоже лучше избегать.
Правильно выбранная ОС

Нельзя тестировать прототип приложения для Android на iPhone (и наоборот)
Интерфейсы мобильных операционных систем постепенно сближаются, но все же iPhone и Android устройства отличаются паттернами взаимодействия. Некоторые важные частотные действия в системах происходят по разному. Например, для возврата на предыдущую страницу пользователь Android нажмет на треугольник внизу слева, а пользователь iOS на стрелку вверху слева или сделает свайп вправо.
Привычные жесты на “чужой” системе могут исказить результаты теста, поэтому для повышения реализма (и во избежание вопросов заказчика) правильно тестировать прототип приложения на смартфоне с той операционной системой, для которой приложение предназначено.
В каком ПО создавать прототип
Теоретически для создания прототипов можно не использовать специальный софт. Иногда к нам на тест попадает быстро собранный разработчиками макет приложения в виде исполняемого файла. Такой макет, как правило, использует конечный дизайн и на этом его достоинства заканчиваются. Остаются: минимум функций, минимум интерактива, нерелевантный контент (взятый из дизайна или наскоро придуманный), не динамический контент, прототип не адаптирован к устройству для тестирования. И ещё в такие макеты долго и сложно вносить изменения. Часто уже после первых респондентов выявляются критичные проблемы, но исправить их получается только после окончания сессии тестирований.
Поэтому я считаю, что лучше всё-таки готовить прототипы для тестирования в специализированном ПО.

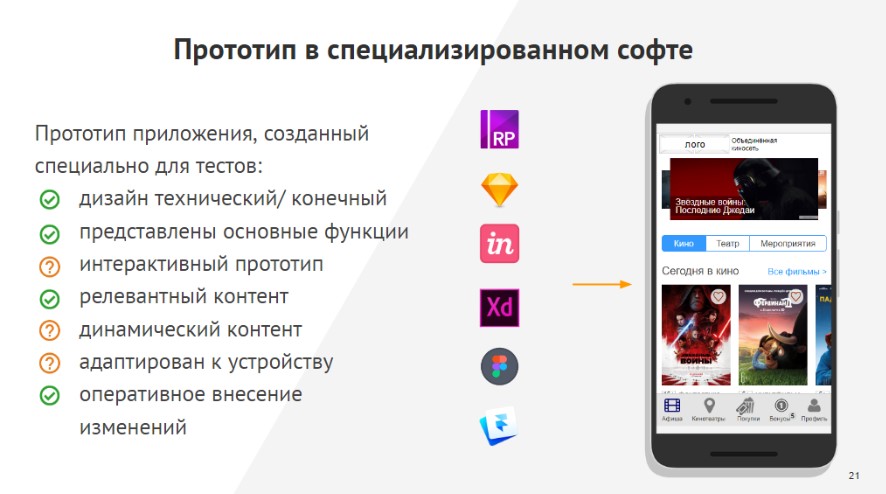
Преимущества прототипов, созданных при помощи специализированного ПО, перед макетами в виде исполняемых файлов
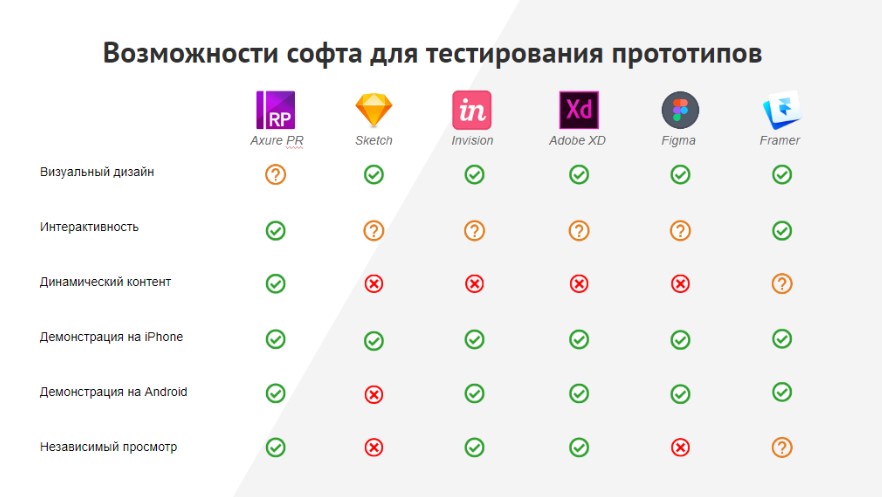
Выбор программы для прототипирования будет зависеть от сложности приложения и необходимых условий тестирования. Для проектирования и тестирования приложений со сложной интерактивностью лучше воспользоваться Axure или Framer.

Сравнение возможностей разного софта для проектирования с точки зрения подготовки прототипов к тестированию
Вместо заключения: чек-лист для успешного юзабилити-тестирования мобильного прототипа
Итак, чтобы провести юзабилити-тестирование прототипа мобильного приложения, вам понадобится:
- Реальное мобильное устройство:
- операционная система должна соответствовать той, для которой разрабатывается приложение (нельзя тестировать прототип iOS-приложения на Android-телефоне);
- на устройстве должно быть установлено приложение для демонстрации прототипов (нельзя тестировать прототипы в браузере).
- Прототип приложения:
- Технический или приближенный к реальному дизайн. Нельзя тестировать концептуальный прототип.
- Базовая интерактивность, позволяющая проходить сценарии тестирования.
- Адекватный масштаб.
- Отсутствие непредусмотренных сценарием подсказок (например, нельзя, чтобы области, для которых в прототипе прописана интерактивность, визуально отличались от других элементов интерфейса в прототипе).
- Реалистичный и адекватный задачам тестирования контент. «Рыбный» и «шуточный» контент использовать нельзя.
- Сценарий тестирования:
- задачи должны совпадать с теми, что пользователь будет выполнять в «боевой системе».
- Респонденты:
- люди “с улицы” не подойдут — необходимо найти представителей вашей целевой аудитории.
- Отдельное помещение.
- Опытный модератор.
Удачи вам на тестированиях и, традиционно, хороших интерфейсов!




