Почему «библиотека юзабилити-проблем», а не «библиотека удачных решений»?
Юзабилити-проблема — это такая особенность дизайна продукта, которая в определенном контексте не дает пользователю эффективно выполнить его задачу, затрудняет его деятельность или вызывает негативные эмоции. «Особенность дизайна» — это компоновка экранов, расположение и размеры элементов управления, структуру навигации, цветовые решения, тексты, иконки, заложенная в систему логика действий, а также реакция системы на действия пользователя.
Такое определение позволяет отделить юзабилити-проблему от других видов проблем. Например, если потенциальный клиент не хочет оформлять кредит в вашем банке, потому что ему не нравятся условия — то это проблема бизнеса, который разработал и упаковал данный продукт. Но если потенциальный клиент не смог разобраться с кредитным калькулятором, не понял условия кредитования и поэтому не стал подавать заявку — значит, где-то в интерфейсе есть юзабилити-проблема, которую надо найти, опознать и решить. И хорошо бы, чтобы это решение был обоснованным.
Решение юзабилити-проблемы можно попробовать найти самостоятельно, а можно подсмотреть у конкурентов. Но приложений конкурентов много, а различных интерфейсных решений в них ещё больше. Какие-то из них работают, какие-то нет. Используя методы юзабилити-оценки, вы сможете отличить хорошие решения от плохих. А для их хранения и классификации как раз и понадобится «библиотека». Сохраните в ней все найденные решения: плохие — чтобы не повторять чужих ошибок, хорошие — чтобы использовать в работе.
Сценарий использования «библиотеки» может выглядеть так. Вам надо улучшить определенный экран или процесс в своём приложении. Вы проводите исследование на пользователях и выявляете юзабилити-проблемы, которые вам необходимо решить. При помощи классификатора «библиотеки» вы определяете, к каким категориям относятся обнаруженные юзабилити-проблемы. Затем вы изучаете решения конкурентов, добавляя их так же в «библиотеку». Таким образом, когда вы будете составлять ТЗ на доработку интерфейса или внедрение новой функции, у вас будет полноценный конкурентный обзор интерфейсных решений вашей задачи, и вы сможете принять обоснованное решение, чтобы выбрать лучшее из них.
Как искать юзабилити-проблемы и удачные решения: немного о методах оценки интерфейсов
Наиболее полную информацию о юзабилити-проблемах дают исследования на целевой аудитории. Классический метод — очное юзабилити-тестирование. Вы выбираете несколько наиболее интересующих вас операций в приложении (например, «оплата ЖКУ», «открытие вклада», «перевод клиенту в другой банк»). Затем вы приглашаете к себе в офис пользователей и наблюдаете, как они будут выполнять эти задачи в приложении. В одной сессии тестирования участвует один респондент. В большинстве случаев пяти-восьми респондентов будет достаточно, чтобы понять, что в интерфейсе нуждается в улучшении. Например, наши юзабилити-рейтинги основаны как раз на юзабилити-тестирований приложений с участием целевой аудитории банков.
Очные лабораторные юзабилити-тестирования имеют только один недостаток: на их проведение требуется от 5 до 14 дней, и это не всегда устраивает команды, работающие по методологии Agile. Допустим, вы хотите быстро проверить, насколько действительно удачно решение, подсмотренное вами у конкурентов. Или же вам надо быстро проверить локальную гипотезу — например, что пользователи не понимают, как с определенного экрана перейти к интересующей вас функции. Проводить полноценное юзабилити-тестирование в таком случае — слишком дорого и долго.
В таком случае помогут так называемые «быстрые» методы юзабилити-оценки. Один из них — First Click Test (FCT), тест первого клика. Вы показываете своим респондентам один экран и даете им задание, например: «Где вы будете искать возможность пополнить счет?». Вас будет интересовать, куда в первую очередь будут нажимать респонденты. Если, выполняя задание, большинство ваших респондентов нажмут «не туда», для вас это будет сигналом, что в интерфейсе что-то нуждается в исправлении.
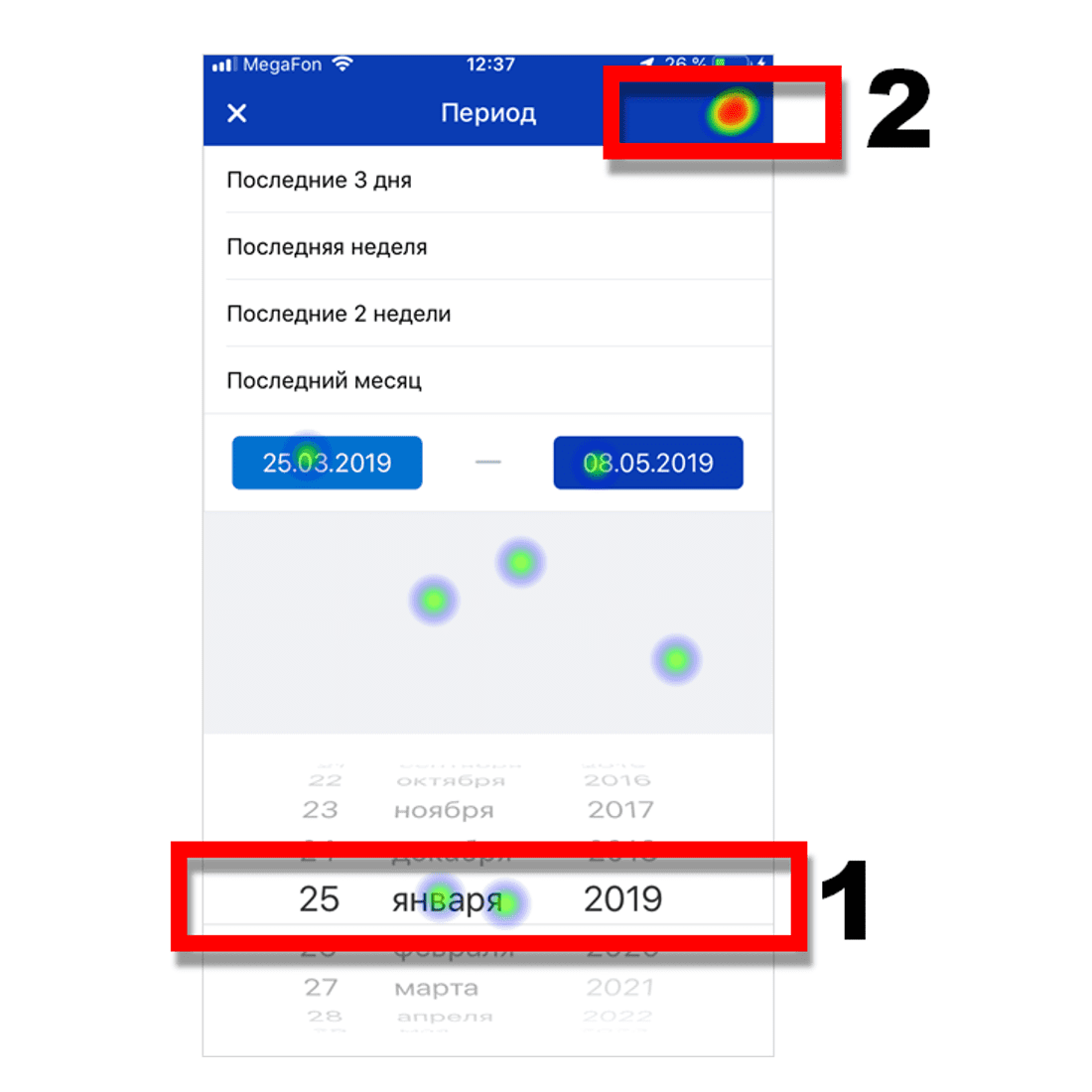
Например, в приложении банка «Открытие» можно выбрать произвольный период для просмотра истории операций. Дата начала и конца периода выбираются при помощи крутящегося «барабана». Чтобы сохранить выбранную дату, нужно повторно нажать на выбранную строчку в «барабане». У нас была гипотеза, что пользователям это действие непонятно. Чтобы проверить гипотезу, мы провели небольшой «коридорный» FCT: загрузили экран в специализированный сервис для таких исследований и распространили ссылку среди своих знакомых. Поэтому полученный результат стоит воспринимать скорее как демонстрацию возможностей метода и как направление для дальнейших изысканий: для полноценного исследования необходимо тщательно подходить к отбору респондентов. Важно их количество и соответствие вашей целевой аудитории.
Итак, каждый участник нашего мини-исследования видел вопрос: «Вы выбрали в барабане число, начиная с которого хотите посмотреть историю операций. Куда бы вы нажали, чтобы подтвердить свой выбор?». Затем система показывала им изображение изучаемого экрана. Респондент должен был дать ответ: нажать на ту область экрана, где, по его мнению, находилось правильное действие.
Большинство нами опрошенных дали неправильный ответ. Зато многие решили, что нужно будет нажать на стрелку рядом со словом «Период», а это привело бы к возвращению на предыдущий экран без сохранения выбора. Поэтому можно предположить, что гипотеза верна.

Пример результатов FCT. Задача: Подтвердить дату, выбранную при помощи «барабана». Правильный ответ — ещё раз нажать на строчку с этой датой (1). Но многие выбирают стрелку рядом с надписью «Период» (2), что при работе с реальным приложением привело бы к возвращению на предыдущий экран без сохранения выбора.
FCT проводится онлайн, без участия специалиста — через Oprosso или аналогичные сервисы. В один момент времени его могут проходить сразу несколько респондентов. На выполнение одного задания уходит буквально несколько секунд, поэтому в ходе одного исследования можно оценить несколько экранов. Поэтому он и относится к «быстрым» методам: буквально за день-два вы сможете оценить интересующие вас экраны. Но глубинного понимания причин, по которым пользователи сталкиваются с проблемами в интерфейсе, вы не получите, особенно если эти проблемы связаны с логикой последовательности действий в приложении. Для этого всё-таки придётся проводить полноценное юзабилити-тестирование.
Итак, вы оценили свой интерфейс или провели конкурентный анализ. Вы нашли некоторое количество юзабилити-проблем, вам надо понять их природу и способ решения. И тут мы вплотную подходим к созданию «библиотеки».
16 категорий юзабилити-проблем
Мы обнаружили, что все юзабилити-проблемы можно разделить на 4 группы в зависимости от их локализации, а каждую из этих групп — на 4 подгруппы в зависимости от характера. Пересекая эти группы, получаем 16 категорий юзабилити-проблем.
Возможная локализация юзабилити-проблем:
- элементы управления: всё, что связано с переходами между экранами — кнопки, ссылки, вкладки и т. п.;
- информационные элементы: всё, что предназначено для представления информации клиенту — сообщения, подсказки, тексты, диаграммы и т. п.;
- редактируемые элементы: всё, что предназначено для ввода информации — различные поля, выпадающие списки, радиокнопки, чекбоксы и т. п.;
- логика последовательности действий: соответствие логики приложения ожиданиям пользователя.
Возможное содержание (характер) юзабилити-проблем:
- нехватка / отсутствие информации: нехватка или отсутствие информации, опираясь на которую пользователь сможет принять решение о следующем действии;
- дизайн: качество визуального представления и компоновки — выбор цветов, размеров элементов интерфейса и шрифтов, расположение элементов интерфейса на экране;
- понятность информации: насколько пользователь понимает то, что видит в приложении — терминологию, содержание текстов, пиктограммы, диаграммы и т. п.;
- шумовые элементы: наличие в интерфейсе юзабилити-проблем (лишних элементов на экране, лишних шагов и т. п.), отвлекающих пользователя от выполнения его задачи.
К сожалению, примеры проблем из всех 16 категорий не уложатся в формат статьи. Поэтому покажем только 4 из них.
В приложении ЮниКредит Банка можно отфильтровать список банкоматов по разным параметрам: прием наличных, режим работы и т. п. По данным наших тестирований, пользователи ожидают, что выбранные параметры фильтрации можно будет как-то явным образом подтвердить, чтобы они применились к списку: они ищут кнопку «Применить», «Подтвердить» и т. п. Но на месте, где они её ищут, находится кнопка «Очистить». Кнопка подтверждения для сохранения результатов фильтрации не нужна. Чтобы фильтры применились к списку, нужно нажать на стрелку «назад», расположенную в левом верхнем углу экрана рядом с надписью «Фильтр банкоматов». Для пользователей это неочевидно, а расположение кнопки «Очистить» провоцирует их на ошибки. По нашей классификации, эту проблему можно отнести к категории «Элементы управления: нехватка / отсутствие информации». Пользователям не хватает кнопки подтверждения («элемента управления», который используется для навигации) или информации о том, как сохранить данные фильтрации.

Проблема категории «Элементы управления: нехватка/ отсутствие информации». Пользватели не понимаю, что для сохранения результатов фильтрации надо нажать на кнопку «Назад» (1). Они ищут кнопку подтверждения, но на её месте находится кнопка «Очистить фильтр» (2).
В приложении банка «Санкт-Петербург» можно открыть счёт. В процессе оформления на одном из шагов нужно выбрать офис счёта. Для выбора пользователь должен прокручивать «барабан», где на каждой строчке показан адрес одного из офисов. Проблема заключается в том, что названия и адреса офисов не полностью влезают в строку, посмотреть их целиком невозможно. Поэтому пользователям трудно сориентироваться и выбрать наиболее удобный из них. Эта юзабилити-проблема относится к категории «Редактируемые элементы: Дизайн». «Барабан» — редактируемый элемент, с его помощью пользователь вводит информацию об адресе. Для такого типа данных этот элемент не подходит, поэтому проблема заключается в дизайне.

Проблема категории «Редактируемые элементы: Дизайн». Для отображения списка офисов выбран неподходящий элемент: «барабан». Названия отделений банка не умещаются в строки «барабана»
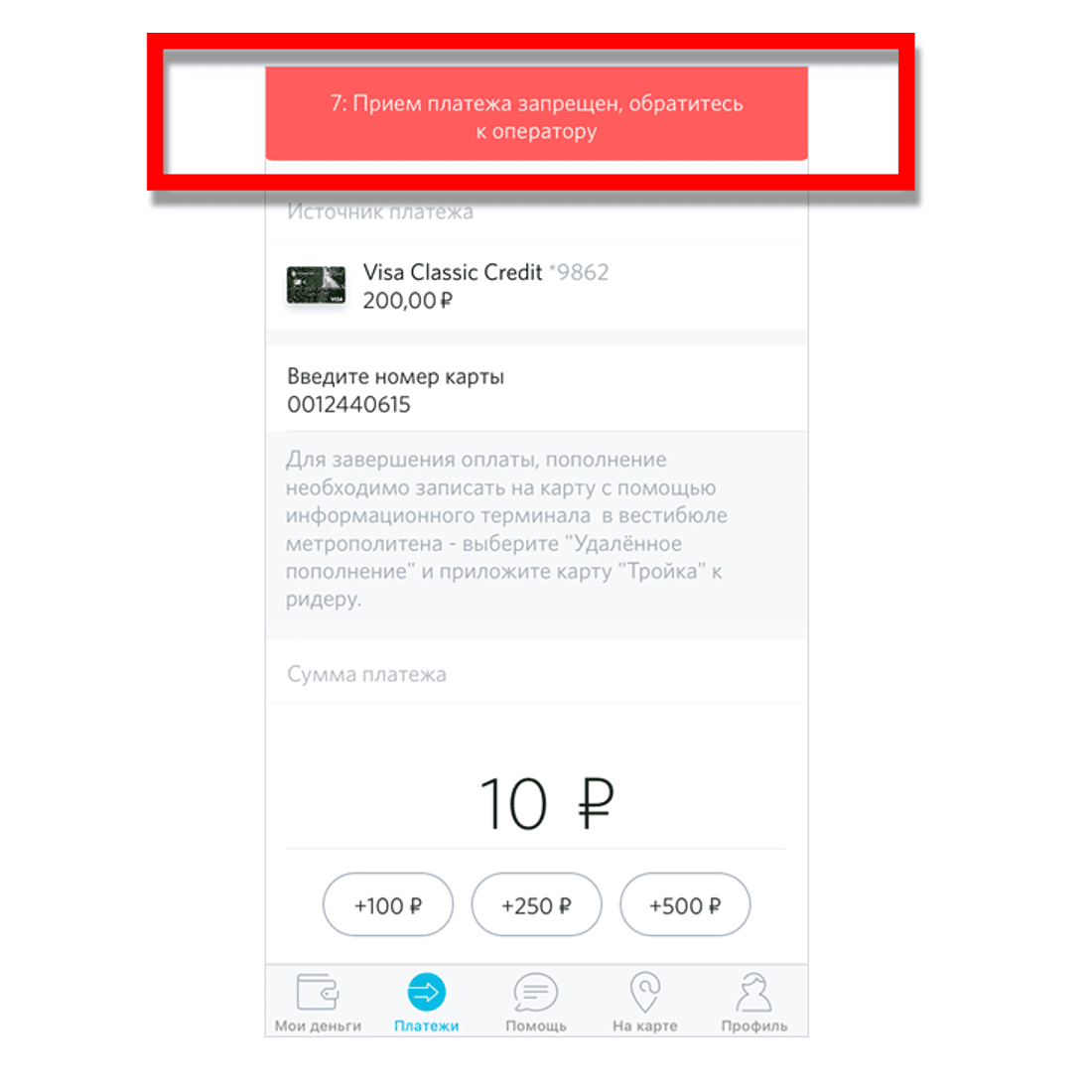
Типичный пример проблемы из категории «Информационные элементы: Понятность информации» — непонятные сообщения об ошибках. Например, если пользователь приложения банка «Открытие» попробует пополнить карту «Тройка», на которой уже есть неактивированная сумма, то получит сообщение «7. Прием платежа запрещен. Обратитесь к оператору». Из сообщения («информационного элемента») непонятно, из-за чего возникла проблема и что делать для ее решения.

Пример проблемы из категории «Информационные проблемы: Понятность информации»: сообщение об ошибке содержит непонятный и неинформативный текст, который никак не помогает пользователю исправить ошибку
Наконец, вот как может выглядеть юзабилити-проблема из категории «Логика последовательности действий / шумовые элементы». В приложении Альфа-Банка пользователь может с экрана своей карты перейти к операции перевода с карты на карту. При этом он ожидает, что на следующем шаге ему надо будет выбрать только карту получателя. Но на самом деле ему всё равно сначала приходится указывать карту списания, то есть выполнять лишнее действие. Таким образом, страдает именно логика последовательности действий: туда вклинивается «шумовой элемент» в виде дополнительного шага.

Пример проблемы из категории «Логика последовательности действий: Шумовые элементы»: пользователь вынужден указывать карту списания, даже если перешёл к этой операции с экрана своей карты в приложении
Распределив все найденные в вашем приложении проблемы по категориям, вы и получите «библиотеку», о которой мы рассказали в этой статье. Дополните ее примерами удачных интерфейсных решений — и вы получите инструмент, который можно использовать в дальнейшей работе по развитию Сервиса, оценивая предлагаемые решения или при проектировании.
Заключение
Для современных банков хорошее мобильное приложение — предмет гордости и серьезный инструмент конкурентной борьбы. Чтобы заслужить признание пользователей, оно должно быть функциональным и удобным. Анализ конкурентов и создание библиотеки юзабилити-проблем поможет вам понять, какие функции внедрять, как это лучше сделать и как улучшить ваше собственное приложение. Привлекайте к оценке представителей своей целевой аудитории, исследуйте, оценивайте, и ваши клиенты ответят вам благодарностью.
Статья напечатана в журнале «Расчеты и операционная работа в коммерческом банке», 2019, № 3
Если вы хотите, чтобы мы оценили ваш интерфейс и описали категории юзабилити-проблем, которые там встречаются, оставьте заявку на сайте.
Подписывайтесь на наш Телеграм, чтобы не пропустить выход новых полезных статей!




