На самом же деле внедрить юзабилити-подход в компанию совсем не трудно. И начинать можно не с юзабилити-тестирований, интервью, опросов и других масштабных исследований, а с более простого метода: First Click Test (FCT), тестирования первого клика. Это быстрый и простой способ оценить удобство отдельных экранов. Начав использовать FCT, вы поменяете отношение к интерфейсом и сформируете культуру проверку решений дизайн-команды. Зачем это нужно? Чтобы ваши сервисы были успешными, разработка стала дешевле, а бизнес-эффект — больше.
Что такое First Click Test (FCT)
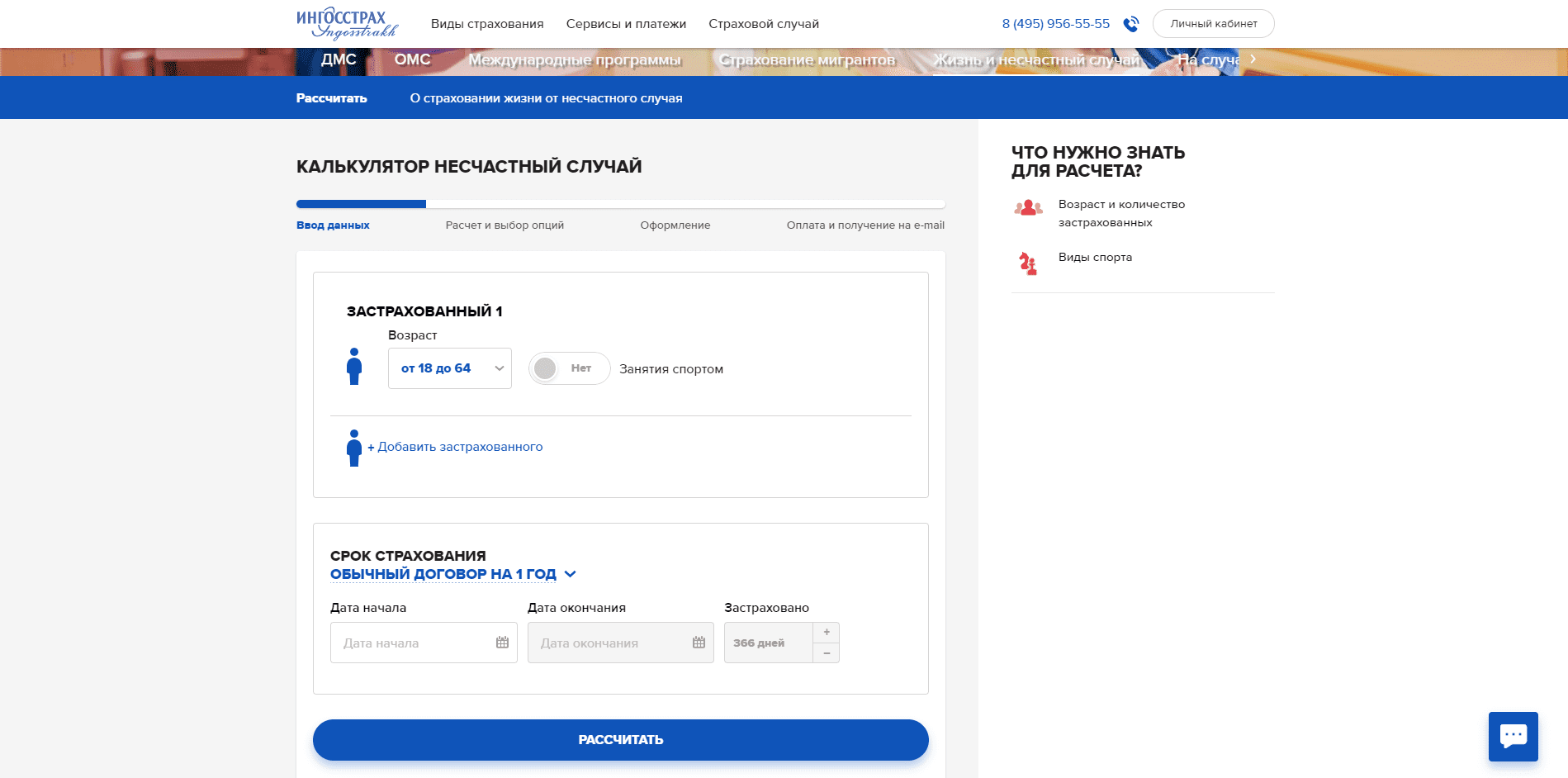
Давайте поиграем. Вы собираетесь участвовать в полумарафоне, а организаторы требуют от участников страховку для спортсменов. На сайте страховой компании вы нажали на ссылку «Страхование спортсменов», и попали на экран, который видите на иллюстрации ниже. Куда вы нажмете, чтобы купить страховку?

Куда на этом экране вы нажмете, чтобы купить страховку для спортсменов?
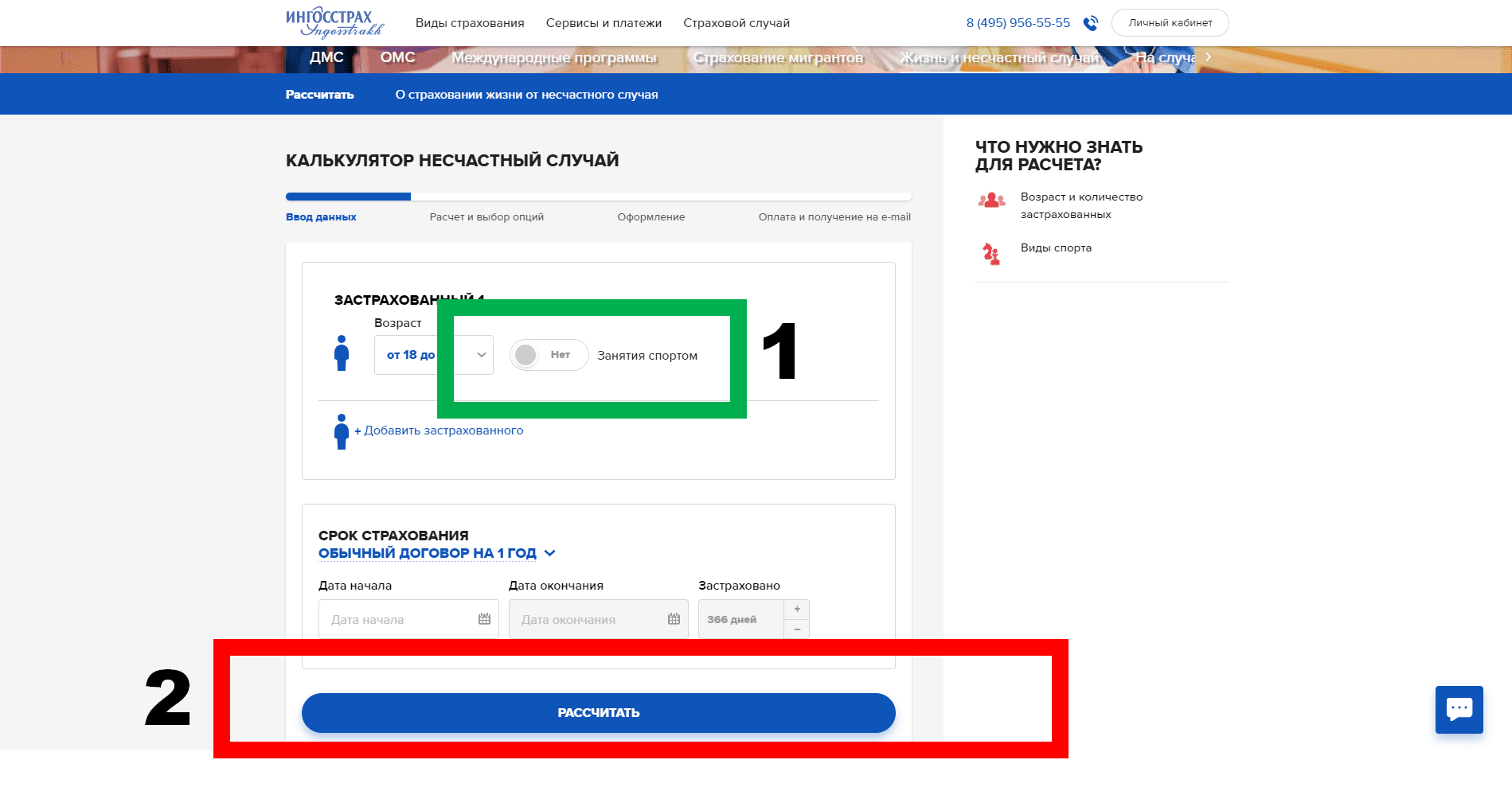
Я почти уверен, что вы выбрали кнопку «Рассчитать» — так делали большинство моих респондентов. И это неверное действие, потому что на самом деле надо сначала активировать переключатель рядом с надписью «занятия спортом», иначе вы купите не ту страховку.

Правильный ответ: выбрать опцию «Занятия спортом» (1), но многие место этого выбирают кнопку «Рассчитать» (2)
То, что мы сейчас с вами проделали — это и был First Click Test (FCT), тест первого клика. Вы показываете своим респондентам один экран и даете им задание, например: «Куда бы вы нажали, чтобы купить страховку для спортсменов?». Вас будет интересовать, куда в первую очередь нажмут респонденты.
Автор метода, Боб Бэйли (Bob Bailey), установил, что если первый клик был правильным, то вероятность успешного выполнения задания составляет 0.87. А если неправильным — то всего 0.46. Если, приступив к заданию, большинство ваших респондентов нажмут «не туда», это сигнализирует о том, что на экране есть юзабилити-проблема, которую надо исправлять.
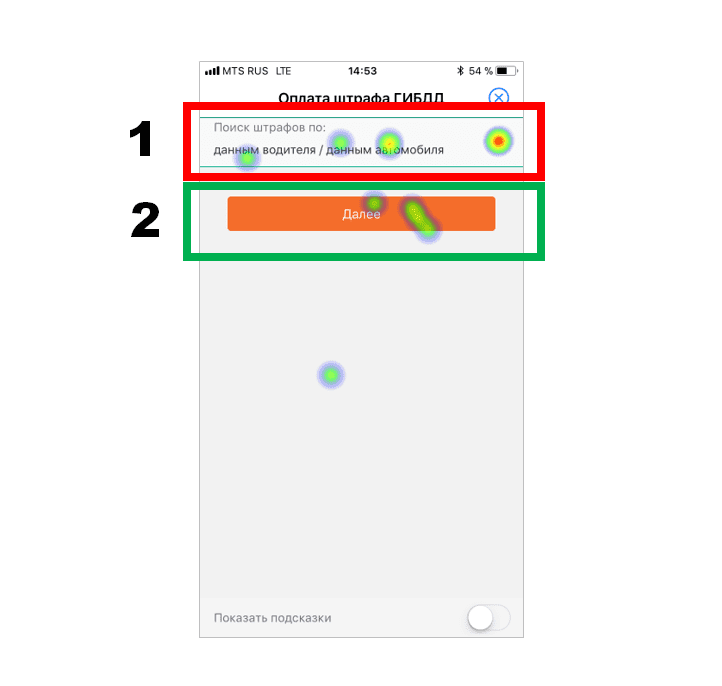
Главное преимущество FCT заключается в том, что его можно проводить онлайн. Вы настраиваете исследование, распространяете на него ссылку среди вашей целевой аудитории — а затем ждёте, когда накопится достаточное количество ответов, и параллельно занимаетесь другой работой. Результаты теста выглядят как тепловая карта, так что интерпретация не занимает много времени: вы сразу видите, где респонденты дают правильные ответы, а где ошибаются.

Результаты FCT выглядят как тепловая карта кликов: вы видите, куда нажимали респонденты, отвечая на ваш вопрос. В данном случае вопрос был «Куда бы вы нажали, чтобы перейти к вводу номера СТС/ВУ?». Правильный ответ — кнопка «Далее» (2), но многие респонденты ошибочно нажали на область с надписью «Поиск штрафов по» (1)
Как проводить First Click Test
FCT — инструмент для проверки конкретных и очень локальных гипотез, связанных с интерфейсом. Примеры таких гипотез: «Пользователи не понимают, куда нажимать на этом экране, чтобы перейти к оплате штрафов», «Пользователи не замечают кнопку для перехода к платежам» и т. п. А вот ответа на вопрос «Почему у сайта низкая конверсия» или «Насколько пользователям понятна последовательность шагов, чтобы оформить заявку», FCT не даст — для этого нужно будет всё-таки провести полноценное юзабилити-тестирование.
Итак, на входе у вас есть новый или текущий экран и гипотеза: предположение о том, с какой проблемой пользователь может здесь столкнуться. Если вы оцениваете уже существующий интерфейс, выбрать нужный экран и сформулировать гипотезу поможет веб-аналитика. Если веб-аналитики нет — попробуйте встать на место пользователя и пройти ключевой для вас сценарий за него, то есть выявить потенциальные проблемы экспертно. Отмечайте все места, где, по-вашему мнению, пользователь может столкнуться с затруднениями.
Мы знаем, как правильно настроить веб-аналитику и использовать её данные, чтобы искать проблемные экраны как на сайтах, так и в мобильных приложениях. Тем, кто испытывает сложности на этом этапе, мы можем помочь. Напишите нам: info@usabilitylab.net.
Затем настройте исследование. Мы для этого используем сервис Oprosso.
- Создайте новое исследование. Выберите тип «Ux-исследование». В открывшемся окне в правой колонке выберите «First Click Test»
- Загрузите в сервис вопрос, который хотите задать респондентам и экран, который будете им показывать.
- При необходимости настройте вопрос, на который респонденты будут отвечать после того, как выполнят задание: например, вы можете спросить у них, насколько сложным было задание или насколько они уверены в правильности выбора и почему.
- Распространите ссылку среди своей целевой аудитории: например, опубликуйте в соцсетях или разошлите при помощи email-рассылки.
- В одно исследование можно добавить несколько вопросов и несколько экранов, но не злоупотребляйте этим, чтобы не утомить респондентов.

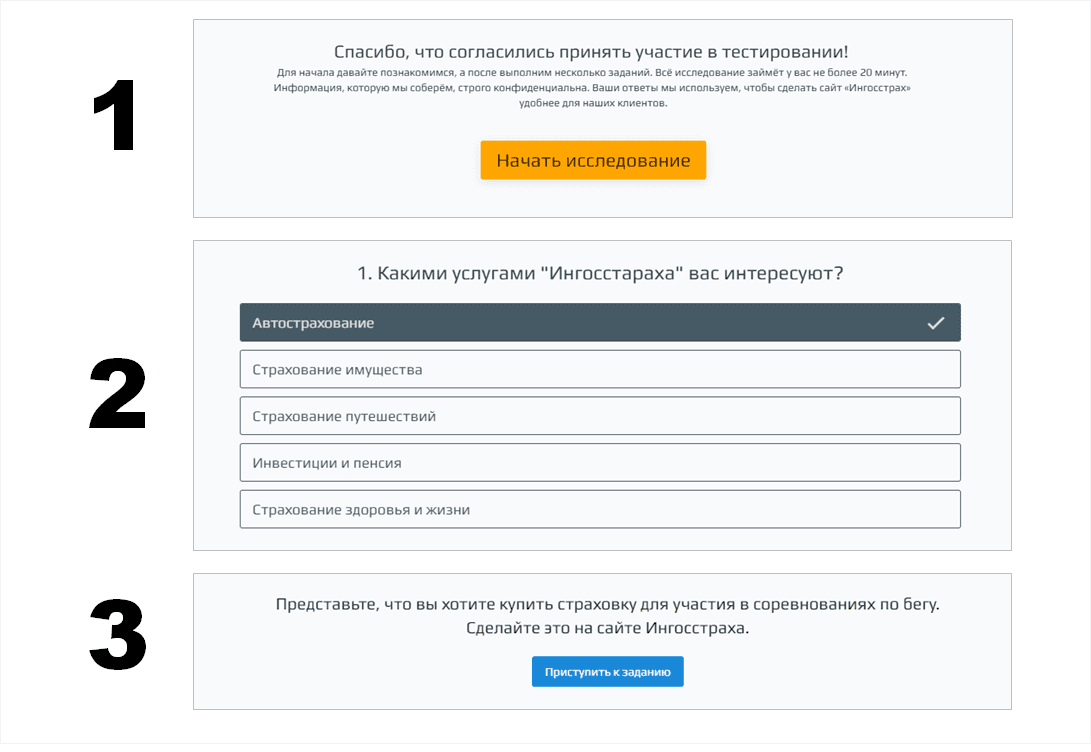
Возможности настройки FCT в Oprosso: 1 — инструкция для респондентов, 2 — вопросы перед началом выполнения задания (или после его окончания), 3 — формулировка задания
Ответы 30–50 человек уже дадут достаточно информации, чтобы понять: подтверждается ваша гипотеза или нет. Посмотрите на полученную тепловую карту и проанализируйте полученные резулььтаты. Куда нажимают респонденты? Сколько из них сделали ошибку? Какая ошибка самая распространенная? В чём может заключаться её причина? Как её можно исправить?
Пример First Click Test
Покажу, как можно использовать FCT на практике.
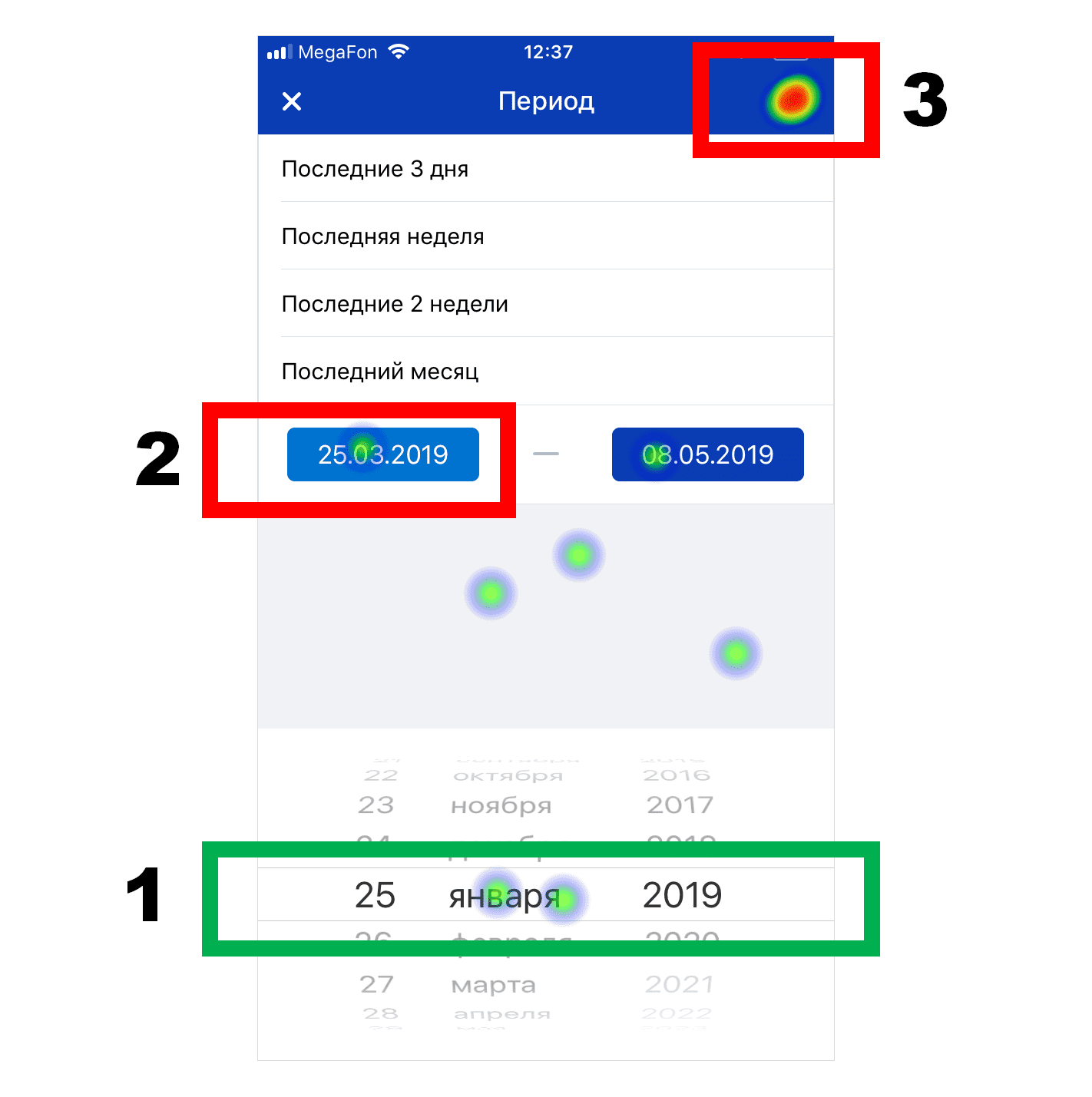
На рисунке ниже — результат FCT для мобильного банковского приложения. Респонденты отвечали на вопрос «Вы выбрали в барабане число, начиная с которого хотите посмотреть историю операций. Куда бы вы нажали, чтобы подтвердить свой выбор?». Большинство выбрало неправильный ответ — нажали на «стрелку» рядом со словом «Период»,что на самом деле привело бы к возвращению на предыдущий экран без сохранения выбора. Правильный ответ — нажать на строчку с выбранной датой — выбрали меньше половины участников исследования.

Результаты FCT. Задача: Подтвердить дату, выбранную при помощи «барабана». Правильное действие — ещё раз нажать на строчку с датой (1). Нажатие на прямоугольник с датой (2) закрывает барабан без сохранения выбора, нажатие на область (3) (стрелка рядом с надписью «Период») возвращает на предыдущий экран, также без сохранения выбора
Значит, на этом экране есть проблема: пользователи не понимают, как им сохранить выбранную дату, а интерфейс реагирует на их действия неожиданным для них образом (сбрасывает данные вместо того, чтобы их сохранить)
Решения у этой проблемы могут быть разные: изменить «барабан» на другой способ выбора даты; автоматически сохранять дату, выбранную при помощи «барабана»; переместить «барабан» немного выше и добавить под ним кнопку «Подтвердить выбор» и т. п. Чтобы выбрать оптимальный метод решения проблемы, можно быстро отрисовать исправленные экраны, провести ещё один FCT и выбрать тот из них, который покажет лучшие результаты.
Как начать использовать First Click Test в работе
Как видите, в проведении FCT нет ничего сложного. Его легко настраивать, а результаты можно получить буквально за день. Поэтому использование FCT может стать первым шагом для внедрения UX-методологии в вашу работу. В соответствии с требованиями HCD вы начнете собирать обратную связь от пользователей, чтобы на её основе улучшать свой продукт.
Вы можете использовать FCT, чтобы оценивать:
- юзабилити уже существующих экранов в вашем сервисе;
- макеты новых экранов;
- решения конкурентов, чтобы проверить, насколько они работоспособны.
Все найденные юзабилити-проблемы мы рекомендуем категоризировать и сохранять в библиотеку юзабилити-проблем. Так постепенно вы накопите базу знаний, релевантную именно вашему бизнесу, будете понимать, какие интерфейсные решения вам подходят и сможете ставить детализированные ТЗ своему дизайнеру с примерами «как надо» и «как не надо» делать.
Мы поможем вам настроить, провести и проанализировать ваш первый FCT. Опишем найденные юзабилити-проблемы, заложим основу для вашей собственной «библиотеки», покажем удачные решения конкурентов. Напишите нам: info@usabilitylab.net.
Следующие шаги для внедрения UX-культуры в компанию
Рано или поздно наступит момент, когда вы столкнетесь с задачей, которую решить при помощи FCT невозможно, например:
- оценить, насколько удобен для пользователям целостный процесс, а не отдельный экран — например, выбор и покупка товара на сайте;
- проверить, насколько удобны различные сложные элементы на вашем сайте: подборщики, калькуляторы, длинные формы и т. п.;
- сравнить ваш сайт и сайт конкурента;
- понять, как повысить эффективность работы сотрудников, которые пользуются CRM, СЭД или другой внутренней системой.
Для этого понадобится проводить юзабилити-тестирования. Это следующий уровень сложности, но благодаря FCT у вас уже будет некоторый опыт юзабилити-исследований, так что, наблюдая за пользователями, вы уже примерно будете знать, на что обращать внимание. Главное здесь — понять, как писать сценарии для тестирования и по каким критериям рекрутировать респондентов.
На некоторые вопросы ответа не может дать и юзабилити-тестирование:
- в каких ситуациях пользователи обращаются к вашему продукту?
- как ваш продукт встраивается в их жизнь?
- каких функций им не хватает?
Чтобы получить ответы на подобные вопросы, нужно проводить ещё более сложные исследования: глубинные интервью, массовые опросы, дневниковые исследования и т. п.
Так постепенно, переходя от простого к сложному, вы научитесь использовать методы юзабилити в работе и получать от этого пользу, ведь забота о юзабилити:
- увеличивает конверсию пользователей веб-сайта;
- увеличивает лояльность и возвращаемость клиентов;
- помогает людям с ограниченными возможностями;
- организует эффективный процесс разработки;
- увеличивает продуктивность деятельности сотрудника;
- сокращает затраты на обучение сотрудников;
- сокращает затраты на клиентскую поддержку;
- увеличивает продажи массового продукта;
- открывает новые продуктовые ниши.
Если вы хотите начать использовать методы юзабилити в работе — мы вас научим. Напишите нам на info@usabilitylab.net, и мы подберем наиболее удобный для вас формат сотрудничества.
Подписывайтесь на наш Телеграм, чтобы не пропустить выход новых полезных статей!




